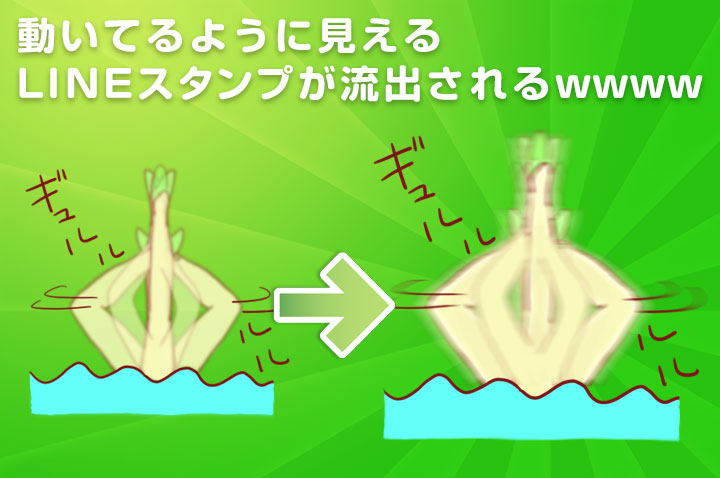
動いてるように見えるLINEスタンプが流出されるwwww

LINEクリエイターズスタンプを見ていると動いてるように見える(見せている)スタンプをよく見かけますよね!
この効果があるとないとでは大違い!!
Photoshopさえあれば簡単に実現できるのでぜひ躍動感あるスタンプを制作してみてください!
ぼかし(移動)フィルターのかけ方
手順1.ぼかし(移動)フィルターを選択する
 動きのあるスタンプを作るにはPhotoshopの【ぼかし(移動)フィルター】が最適です。
動きのあるスタンプを作るにはPhotoshopの【ぼかし(移動)フィルター】が最適です。
効果をつけたいイラストが入っているレイヤーをクリックして選択してください。
※効果をつけたい箇所だけをいれたレイヤーをきちんと作っておくことが必要です!
効果をつけたくないものまで入れてしまったレイヤーのまま効果をつけると全てに反映されてしまうので気をつけてください。
上部【メニューバー】の【フィルター】をクリック、出て来た【ぼかし】にマウスカーソルを合わせて【ぼかし(移動)】の項目が出て来たらクリックしてください。
手順2.移動角度、距離を設定する
 画像のようなぼかし(移動)フィルターのメニューが出て来るかと思います。
画像のようなぼかし(移動)フィルターのメニューが出て来るかと思います。
こちらで細かい設定を行います。
青枠内でぼかし(移動)させる角度を指定してください。
入力もできますが円内の線を動かして指定することも出来ます。
緑枠内では移動距離を指定することが出来ます。
こちらも入力の他にバーを動かして指定することも出来ます。
指定出来ましたら【OK】ボタンをクリックしてください。
これでぼかし(移動)の効果をつけることができましたね!
見せ方
 ぼかし(移動)フィルターを使っただけだとイラストがぶれてよく分からなくなってしまいますよね。
ぼかし(移動)フィルターを使っただけだとイラストがぶれてよく分からなくなってしまいますよね。
かと言ってあまり効果をつけないとつけた意味がなくなってしまいます。
これらを解消するためには同じイラストのレイヤーを2枚用意することが必要です。
1枚目は画像のように強めに効果を入れたイラストです。
 画像のように1枚目の上に全く同じイラストのレイヤーをのせ、こちらは弱めに効果を入れてください。
画像のように1枚目の上に全く同じイラストのレイヤーをのせ、こちらは弱めに効果を入れてください。
このように重ね合わせることで効果を綺麗に見せることが出来ます。
いかがだったでしょうか?
Photoshopの効果はこの他にも色々あります!
Photoshopをお持ちでしたらぜひ色々な効果を試してより良いスタンプを制作してみてくださいね!
使用スタンプ【美脚なやつら。】