【初心者向け】LINEスタンプ制作に絶対必要な透過処理の方法

LINEスタンプ制作にあたっての記事が大変ご好評を頂いており有難うございます。
今回は【【初心者向け】誰でも簡単!パソコンでLINEスタンプを自作する方法】の補足となるLINEスタンプの審査を突破するには絶対必要不可欠な透過方法についての完全版です。
透過ってどういう状態?
どうすれば綺麗に透過することが出来るの?
そんな疑問にお答いたします。
この方法を身につければ透過処理ミスでのリジェクト(審査落ち)は無くなるでしょう!
以下は、LINE制作にあたっての関連記事です。
【初心者向け】今すぐ出来る!誰でも簡単に無料でスマートフォン(iPhone)でLINEスタンプを自作する方法
保存版!自作LINEスタンプ作成にあたっての制作ガイドライン!気をつけるべき5つのポイント
【悲報】LINEスタンプの審査を通らず、リジェクト(審査落ち)されてしまいました!
【初心者向け】誰でも簡単!パソコンでLINEスタンプを自作する方法
透過状態について
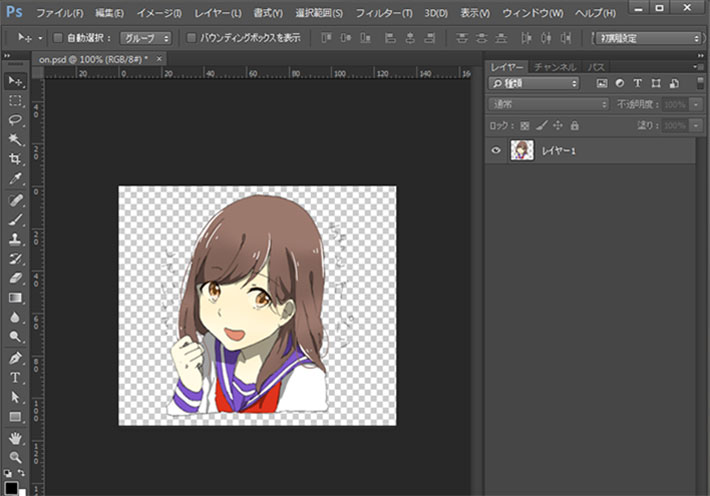
まずはPhotoshopでの透過状態がどういった状態なのかを説明させて頂きます。
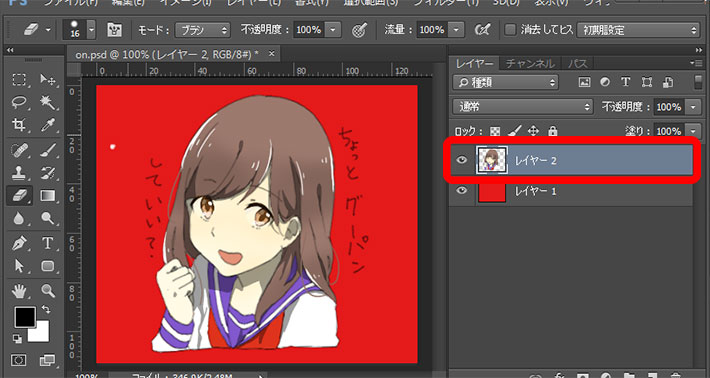
画像のようにキャラクターの背景が【グレーと白の市松模様】に表示されていれば透過されています。(背景なしの状態)

細かい描写がされていてこれではちゃんと透過されているかわかりづらいという場合やリジェクト対象にもなる消し忘れのゴミが残っていないかを確認したいという場合は【レイヤーを増やして背景を作って確認してみる】と非常にわかりやすいです。
【手順1】
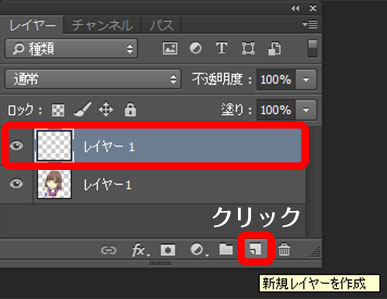
 レイヤーパネルの下部、右から2番目(ゴミ箱アイコンの隣)の□アイコンをクリック。
レイヤーパネルの下部、右から2番目(ゴミ箱アイコンの隣)の□アイコンをクリック。
レイヤーが1つ増えるかと思います。
※【レイヤーパネル】が表示されていなかった場合はメニューから【ウィンドウ】→【レイヤー】を選択して表示させてあげてください。
【手順2】
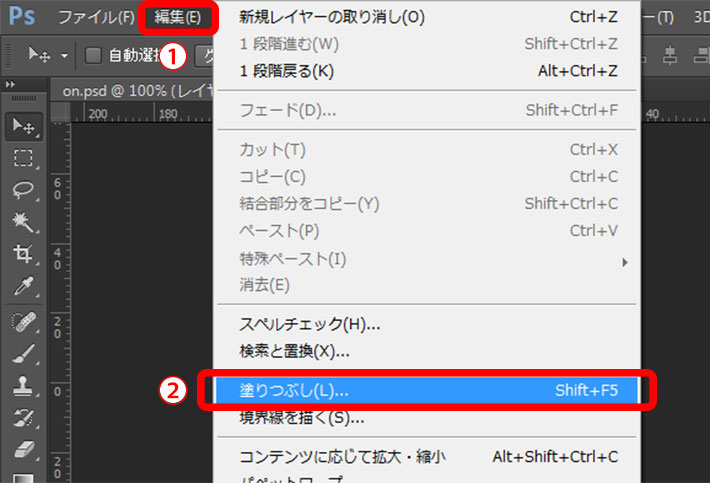
そのまま新しいレイヤーを選んだままメニューから【編集】→【塗りつぶし】をクリック。

【手順3】
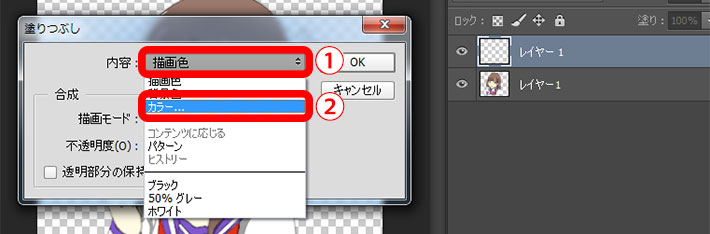
【塗りつぶし】のメニューが出て来ますので【内容】の初期であれば【描画色】になっている部分をクリック。
【カラー】を選択してください。

【手順4】
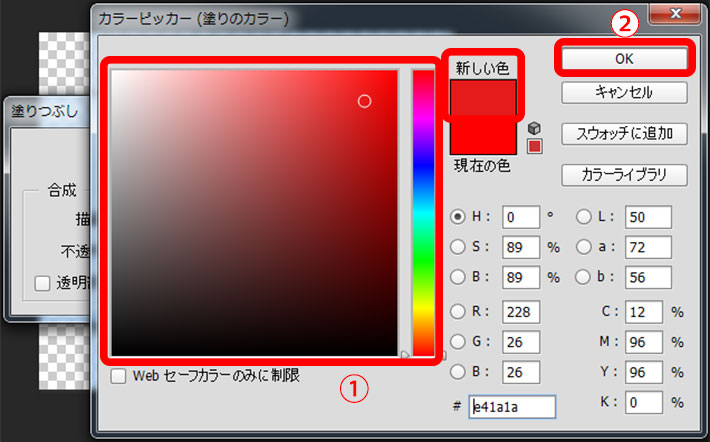
今度は【カラーピッカー(塗りのカラー)】メニューが出て来るかと思います。
①枠内の2つのグラデーションカラーバーを使って背景色にしたい色を選んでクリックしてください。
左側の正方形のグラデーションカラーバー内の○の表示がされているところが選択しているカラーですが【新しい色】に表示されている色も現在選択している色です。
画像の方では赤い色を選択してみますが作成したキャラクターそれぞれにとって一番わかりやすいカラーを選択してください。
つまり赤いキャラクターだった場合、背景も赤にしてしまうとわかりづらくなってしまうので青などの他のカラーを選択してください。
もちろん白や黒でも問題ありませんがキャラクターと一緒に入っている文字が黒だったり白フチをつけていたりした場合は適さないので別のカラーにしてください。
カラーが選択出来たら【OK】ボタンをクリック。

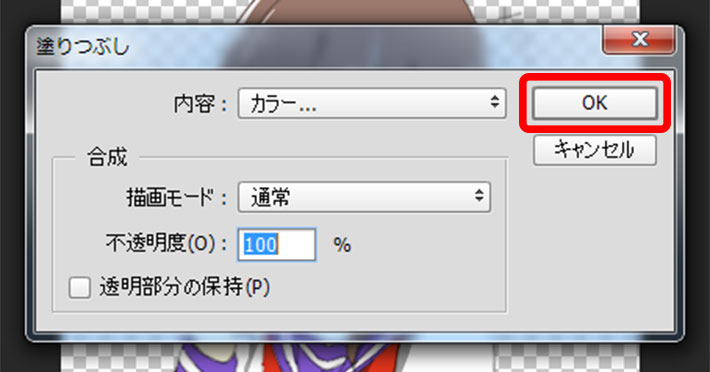
【手順5】
自動的に【塗りつぶし】のメニューに戻るかと思います。
画像のように【合成】部分はいじらずにそのままで【OK】ボタンをクリック。

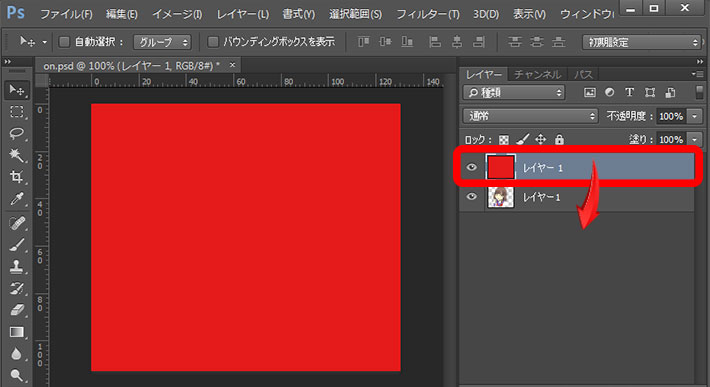
【手順6】
画面全体が塗りつぶされたかと思います。
塗りつぶされたレイヤーをキャラクターのレイヤーの下に掴んで持って行きます。

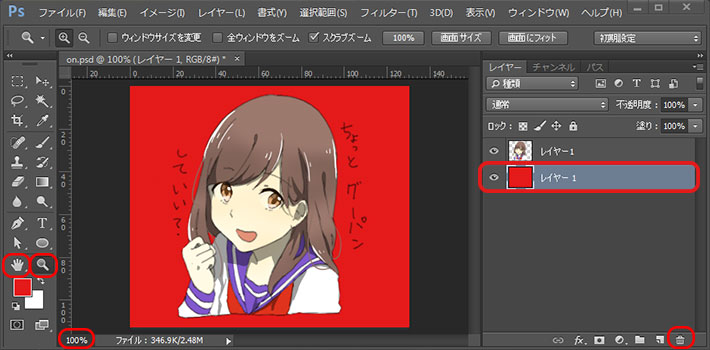
【手順7】
画像のようになれば透過状態をチェックする背景が出来ています。
この状態でツールボックスの【虫眼鏡ツール】や【手のひらツール】を使ったりしてきちんと透過されているかゴミなどがないかを確認してください。
【虫眼鏡ツール】は拡大や縮小して見ることができます。
そのままクリックするとクリックされた場所を中心に拡大されます。
キーボードの【Altキー】を押したままクリックすると縮小されます。
見たい場所を移動するには【手のひらツール】を使って動かしてください。
また100%表示にしたい場合は画像の左下に【100%】となっている場所をクリックしてキーボードで【100】と入力して【Enterキー】を押してください。
チェックが終わったらPNGデータにする前に必ず【背景レイヤー(塗りつぶされているレイヤー)】を削除してください。
【背景レイヤー】を選択した状態で【レイヤーパネル】の下部の一番右にある【ゴミ箱アイコン】をクリックしてください。
【レイヤーを削除しますか?】のアラートが出ますので【はい】をクリックすると削除されます。

消したい範囲が広い場合に有効な【選択ツール】を使って透過させる方法
透過状態を確認できたところで透過の仕方(ゴミなどの消し方)をお教えいたします。
いくつかやり方があるのですが中でも簡単で確実に消すことが出来る2つのやり方をお教えいたします。
状況によって使い分けるといいかと思います。
【手順1】
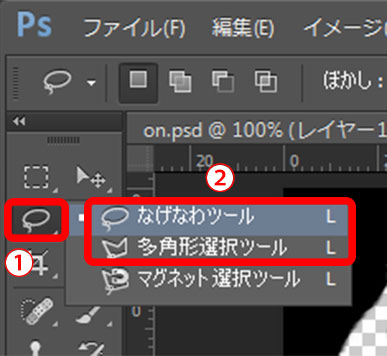
 ツールボックスの【なげなわツール】を長押しすると画像のように【なげなわツール】【多角形選択ツール】【マグネット選択ツール】が出て来ます。
ツールボックスの【なげなわツール】を長押しすると画像のように【なげなわツール】【多角形選択ツール】【マグネット選択ツール】が出て来ます。
今回は【なげなわツール】と【多角形選択ツール】を使用したいと思います。
【手順2】
どちらのツールを使って頂いても変わりませんので使いやすい方を使って頂いて結構です。
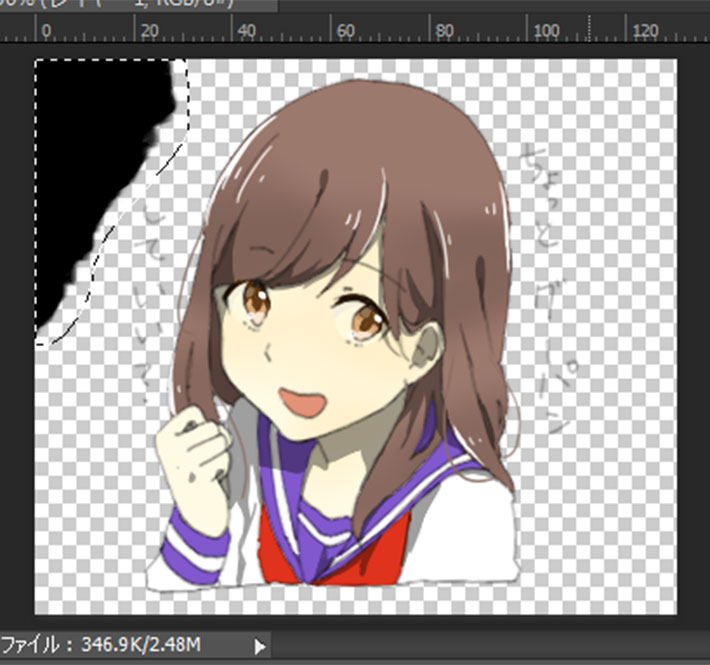
どちらも消したいものを囲んでください。
【なげなわツール】はマウスを押しながら囲みます。
マウスを離すとその位置から勝手に囲まれます。
やり直したい場合はキーボードの【Altキー】と【Dキー】を一緒に押すと解除されます。
【多角形選択ツール】は適当なところにクリック、クリックして最後は最初にクリックしたところに繋がるようにクリックしてください。
この最初にクリックしたところに繋げるのが少し難しいかもしれませんがある程度マウスを近づけると反応してアイコンの横に○マークが出ますので出たらクリックすると囲むことができます。
間違えてしまったりやり直したい場合は最後までクリックしなくてもキーボードの【Back spaceキー】か【Deleteキー】を押せばクリックしたところを消すことができます。
また最後までクリックして囲んだ後にやり直したい場合はキーボードの【Altキー】と【Dキー】を一緒に押すと解除されます。
どちらかというと【なげなわツール】の方が簡単なので画像では【なげなわツール】を使って囲んでいます。
※この時、消したいもの以外は囲まないように注意してください。

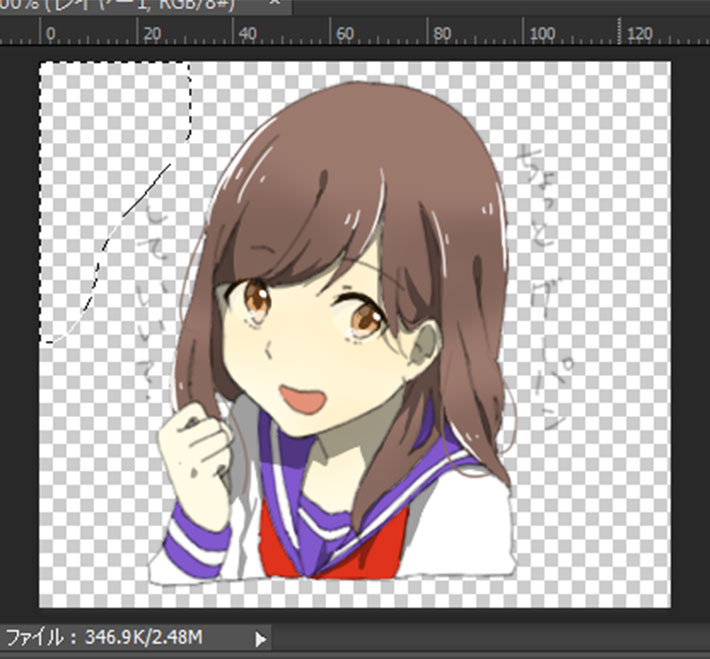
【手順3】
キーボードの【Back spaceキー】か【Deleteキー】を押すと消すことができます。
最後にキーボードの【Altキー】と【Dキー】を一緒に押すとチカチカしている囲み線が解除されます。

細かいゴミなどを消したい時に有効な
【消しゴムツール】を使って透過させる方法
【手順1】
まず、わかりづらい細かいゴミを消すために背景をつけた状態で行います。
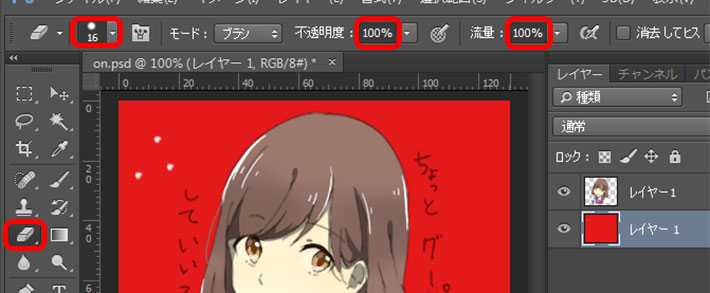
ツールボックスから【消しゴムツール】をクリック。
上部に【不透明度】と【流量】を指定できるボックスが出ますが両方とも【100%】にしてください。

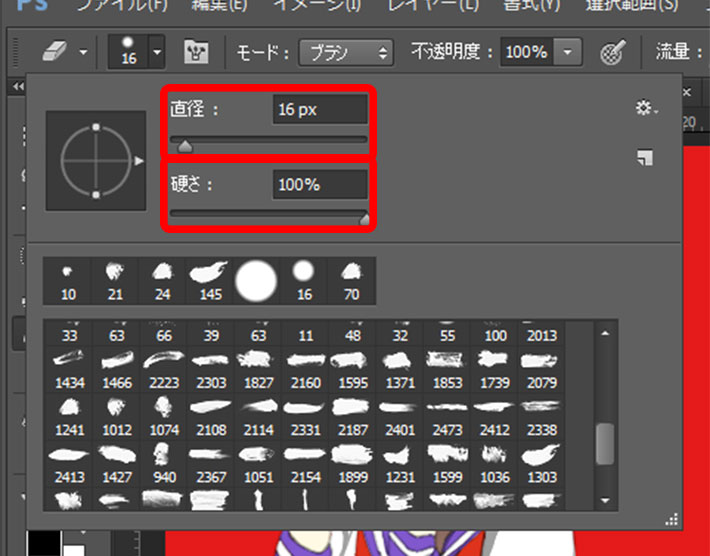
また消しゴムアイコンの横の【ブラシアイコン】をクリックすると【ブラシメニュー】が出て来ます。
ここでブラシの【サイズ】や【かたち】を選択することができます。
※【硬さ】は【100%】にしてください。

【手順2】
あとは消したい個所をマウスを押したまま擦るだけです。
※この時、【キャラクターが入っているレイヤー】を必ず選択してから行ってください。
フォトショップでの透過方法は以上ですがイラストレーターでの透過方法と確認方法もお教えいたします。

イラストレーターでの透過方法
フォトショップでの透過方法は以上ですがイラストレーターでの透過方法と確認方法もお教えいたします。
【手順1】
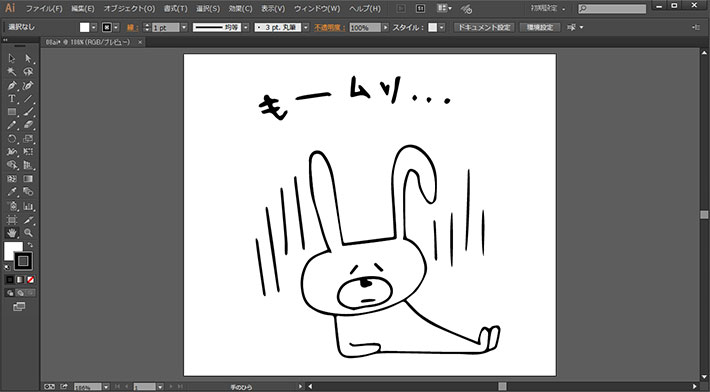
【画像トレース】をして背景をツールボックスの黒矢印アイコンの【選択ツール】を使って選択しキーボードの【Back spaceキー】か【Deleteキー】を押して削除した状態です。
つまりキャラクターと文字だけあって背景は透過されている状態です。
通常であれば画像のように表示されるかと思いますがこれでは背景がしっかり透過されているのかどうか一目ではわかりません。

【手順2】
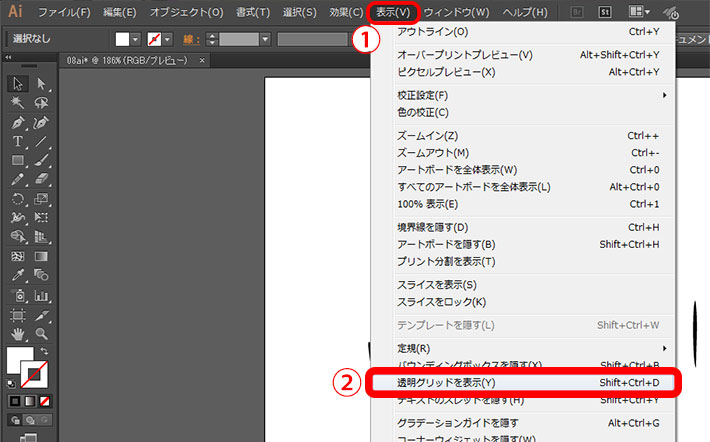
そこで【透過グリッド】(グレーと白の市松模様)を表示させてしっかり透過されているかをチェックしましょう!
メニューから【表示】→【透過グリッドを表示】をクリック。

【手順3】
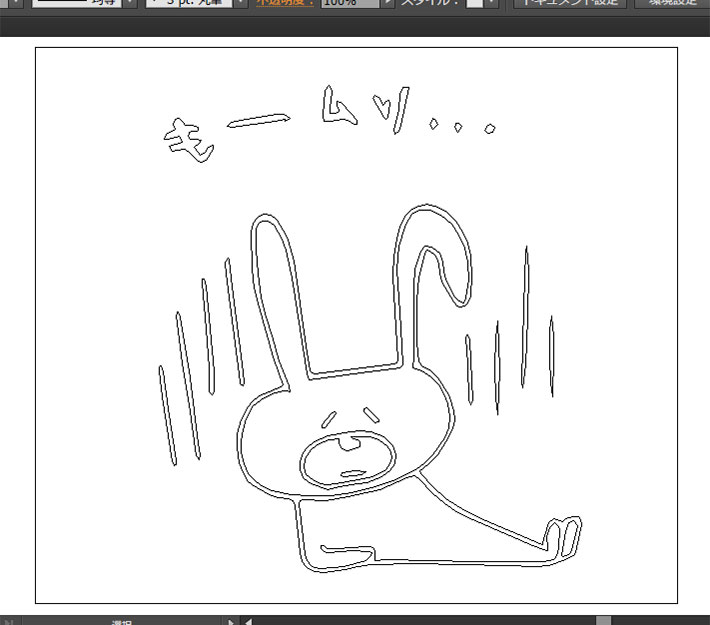
画像のように【透過グリッド】が表示されたかと思います。
これで背景がしっかり透過されていることがわかると思います。

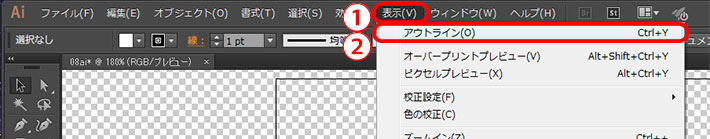
またいらないゴミオブジェクトが残ってないかしっかり確認するにはメニューから【表示】→【アウトライン】をクリックして画像のようにアウトライン化すると全てのオブジェクトが確認できます。

見つけたいらないオブジェクトはツールボックスの黒矢印アイコンの【選択ツール】で選択してキーボードの【Back spaceキー】か【Deleteキー】を押せば消すことができます。

最後に
いかがだったでしょうか?
透過処理はLINEスタンプ制作だけでなく幅広く求められる処理ですのでこの機会に覚えて頂き、色々な制作にも役立てて頂ければ幸いです。
またご不明点があればぜひコメントに残して頂ければと思います。
今回も最後までお読み頂き、ありがとうございました!