【初心者向け】誰でも簡単!パソコンでLINEスタンプを自作する方法

現在、LINEで自作スタンプ「クリエイターズスタンプ」を販売出来るマーケットである、LINE Creators Marketにて、自作スタンプを制作する方がとても増えています。
LINEスタンプの制作方法を調べていると、フリーソフトや、スマートフォンの携帯アプリで制作する手法がよく目につきます。
しかし、フォトショップやイラストレーターでのラインスタンプ制作方法が見当たらず、四苦八苦している方も多いと多いのではないでしょうか!? 私がそうでした・・・。
そこで、パソコンのグラフィックソフトを使用して、ラインスタンプを作りたい方に向けて、ラインスタンプの作成方法をご紹介しますっ!
誰でも簡単!と謳っていますが、ここでは作業環境としてAdobe PhotoShopとAdobe Illustratorを使用することを前提としています。
こちらの記事を読む前に、保存版!LINEスタンプ制作にあたって気をつけるべき5つのポイントを必ずチェックしてくださいねっ!
LINEスタンプの申請手順も必ずチェックしましょう。
画像の背景透過方法について
LINEスタンプ制作にあたって、画像の透過処理は必須です。
Photoshop、イラストレーターでの画像透過方法について、しっかり説明をしてくれているサイトが見つからなかったので、透過処理の説明ページを用意しました。

【初心者向け】LINEスタンプ制作に絶対必要な透過処理の方法
※ラインスタンプ制作の前の注意事項
LINEスタンプの作成をはじめる前に、しっかりと注意事項を読みましょう。ラインスタンプ制作は、とにかく時間がかかります。
ラインスタンプ販売の流れは、スタンプ制作→LINE株式会社にスタンプ申請→審査→承認→販売開始といったフローになっています。
「審査」の段階で、リジェクト(拒否)されてしまうと、制作にかかった時間すべてが無駄になってしまいます・・・・。
特に、「審査」には2~3か月かかる事が多いので、リジェクトされた日には泣くに泣けません。
※ラインスタンプの制作にあたっての注意事項は、保存版!LINEスタンプ制作にあたって気をつけるべき5つのポイントをご覧ください。
LINEスタンプの制作テンプレートを配布してますっ!
ラインスタンプ制作をスムーズに行えるように、スタンプ制作用のテンプレートを作りましたっ! このテンプレートを使うと【手順8】から【手順14】まで行わなくて済みます!
イラストレーターはないけどフォトショップはあるという方のためにフォトショップデータのテンプレートも作成してみました!
※テンプレートの使用方法
全てのテンプレートは、2つのレイヤーで構成されています。一番下に【ガイド】、上には【オブジェクト】レイヤーがあります。
【ガイド】レイヤーはロックをかけていますが使用しないでください。使用するのは【オブジェクト】レイヤーのみです。
【オブジェクト】レイヤーにガイド内で自由にスタンプを作成してください。
フォトショップの場合は画像データをオブジェクト化することなくそのまま【自動選択ツール】などを使いデータを綺麗したり色を入れて作成してください。
データ1つで1スタンプ作成出来るようになっていますのでこちらをコピーして40コ作成してください。申請時に必要になる【メイン画像】用と【トークルームタブ画像】用も作成いたしましたので併せてお使いください。
【手順1】
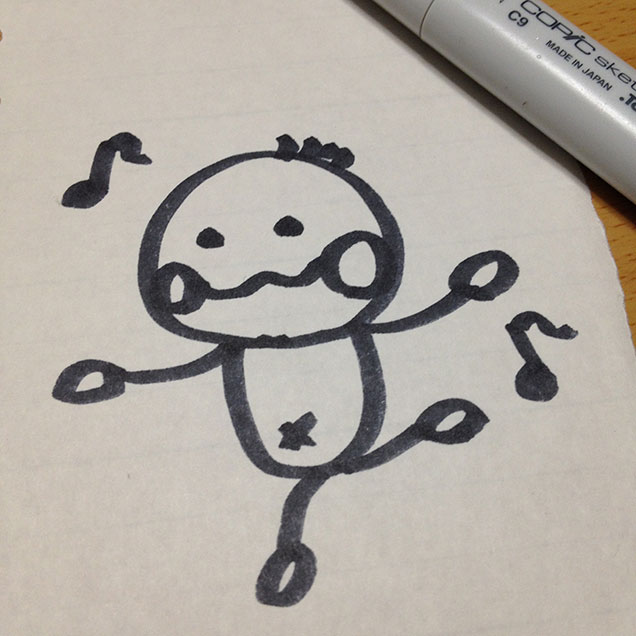
 まずは適当な紙にお好きなようにスタンプにしたいイラストを描いてください。
まずは適当な紙にお好きなようにスタンプにしたいイラストを描いてください。
PCに取り込むので出来るだけゴミのない綺麗な白い紙にはっきりとわかるペンで描いてください。
※今回の出来上がりスタンプはモノクロのスタンプですがカラーのスタンプを制作したい場合もここでは着色しないでください。
【手順2】

イラストを携帯カメラやデジカメで写真を撮ってください。
カメラとイラストが描かれた紙が出来るだけ平行になるように気をつけることと影が入らないようにすることを心がけてください。
【手順3】
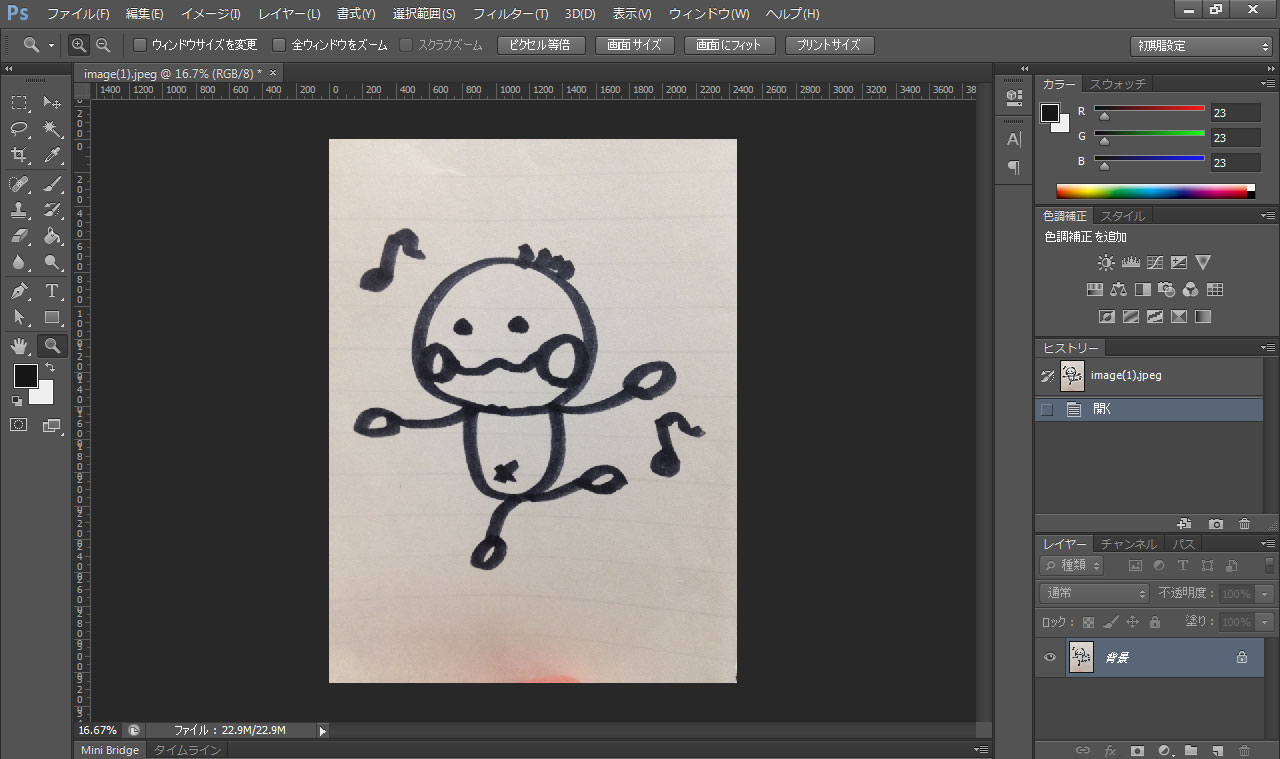
撮った画像をPCに取り込み、フォトショップで開いてください。

【手順4】
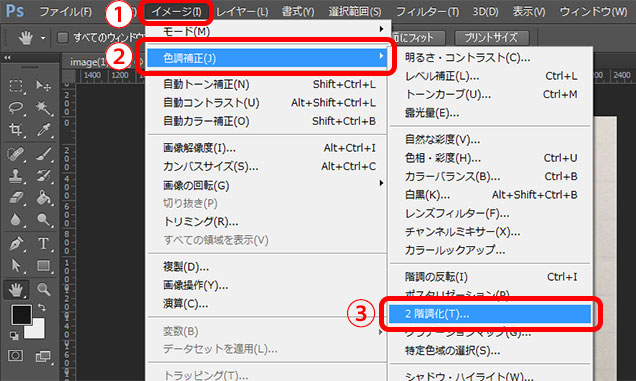
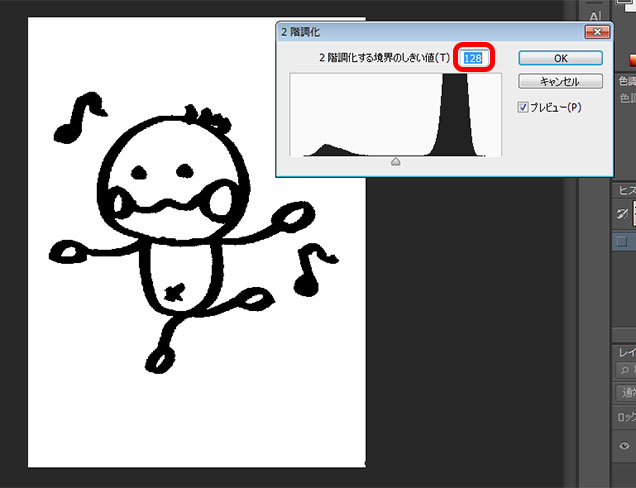
綺麗な白と黒のデータにするために【2階調化】をかけてください。
メニューから【イメージ】→【色調補正】→【2階調化】を選択してください。

【手順5】
2階調化のメニューが出たら表示画像を確認しつつ【2階調化する境界のしきい値】をゴミがなく綺麗な白と黒の画像になるよう選択してください。
大体【128】のままかゴミが出るようでしたら【100】くらいがちょうどいいかと思います。

【手順6】
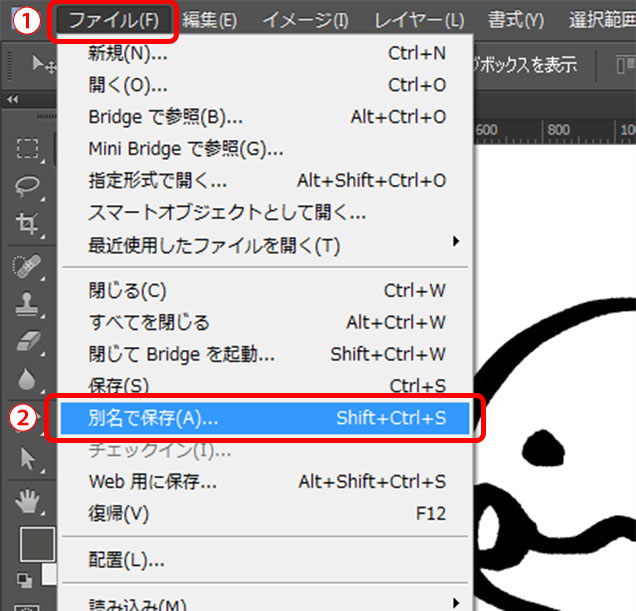
フォトショップでの作業はこれで終わるので保存してください。
メニューから【ファイル】→【別名で保存】をクリック。

【手順7】
後で変更が出来るように【ファイル形式】は【Photoshop】を選択してください。※PSD形式です。
【ファイル名】は任意でOKです。
【保存する場所】の選択はご自身できちんとわかる場所に保存してください。
全てできましたら【保存】をクリック。

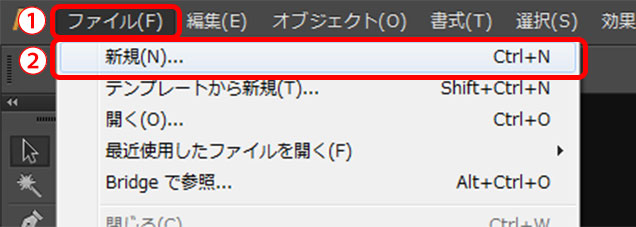
【手順8】
イラストレーターを開きます。メニューから【ファイル】→【新規】を選択してください。

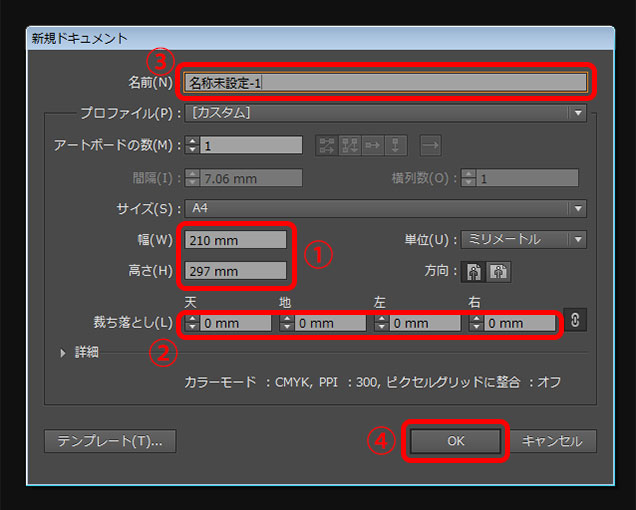
【手順9】
新規でドキュメントを作ります。
幅、高さはラインスタンプの申請サイズである、幅【370px】高さ【320px】にします。
【裁ち落とし】はないので全て【0】にしてください。【名前】は任意のデータ名に変更してください。
全て終わりましたら【OK】をクリックしてください。

【手順10】
ラインスタンプには余白を上下左右10pxずつ取らなければなりません。
ですので先に余白分をガイドで取っておいてください。
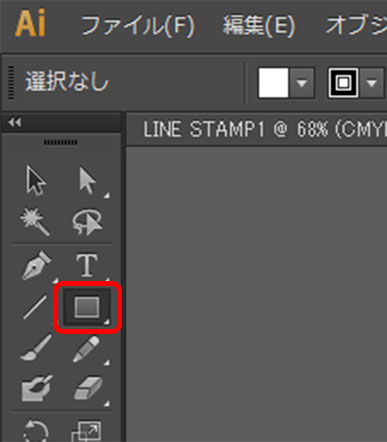
ツールボックスから【長方形ツール】をクリックしてアートボード上のどこでもいいのでクリックしてください。

【手順11】

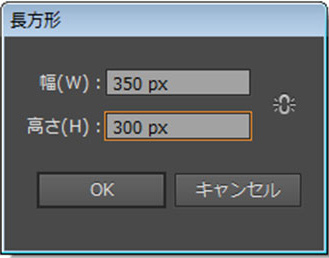
長方形ツールのメニューが表示されるかと思いますので上下左右の余白分を抜いた幅【350px】高さ【300px】に設定して【OK】をクリックしてください。
【手順12】
アートボード上に長方形が出来ているかと思いますがきちんとアートボードの中心に置きたいので出来ている長方形をクリックして選択しください。
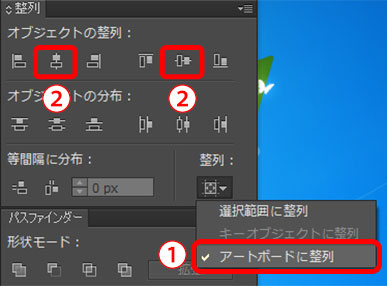
【整列パネル】の【整列】をクリックして【アートボードに整列】を選択し、図の②のように【オブジェクトの整列】の【水平方向中央に整列】【垂直方向中央に整列】をクリックしてください。
長方形がアートボードの中心に配置されたかと思います。
※【整列パネル】が表示されていなかった場合はメニューから【ウィンドウ】→【整列】を選択して表示させてあげてください。

【手順13】

このままですと長方形が動いてしまったりするのでガイドラインに変更させます。
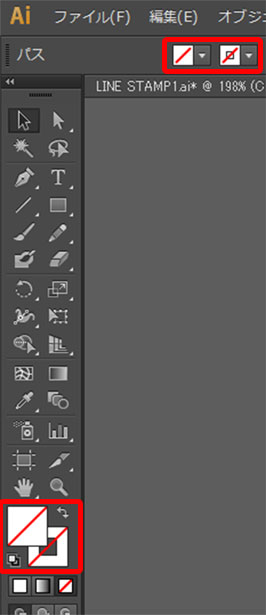
長方形をクリックで選択し、1pxも多く取ったりしたくないので長方形の【塗り】と【線】を図のように【斜線】を選択してください。
【手順14】
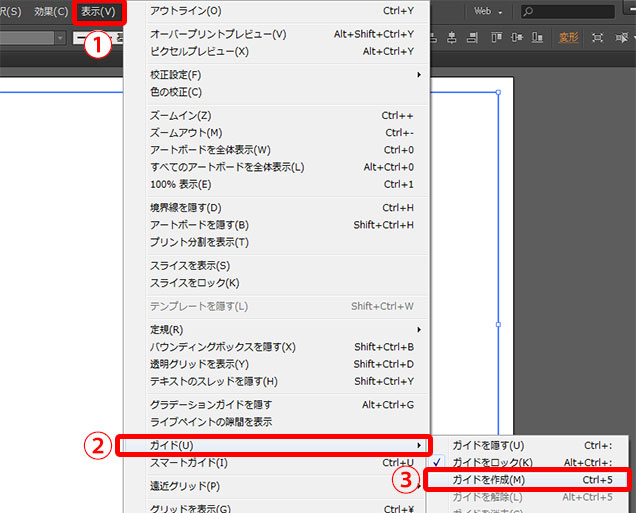
長方形を選択したままメニューから【表示】→【ガイド】→【ガイドを作成】を選択してください。
長方形がガイドラインに変更されたかと思います。
制作する時はこのガイドからはみ出さないように気をつけてください。

【手順15】
フォトショップで作った画像を配置します。
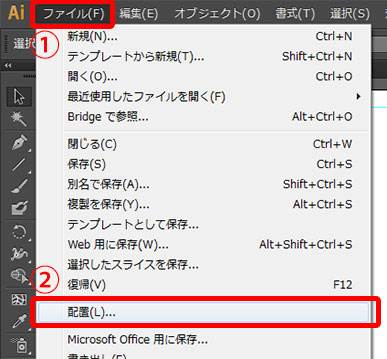
メニューから【ファイル】→【配置】を選択し作った画像データを選択し配置してください。

【手順16】
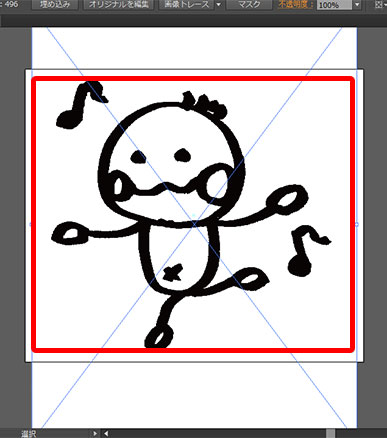
画像が表示されたらガイドからはみ出さないように拡大、縮小してレイアウトしてください。

【手順17】
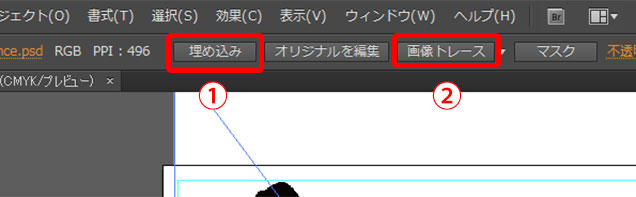
画像からオブジェクト化したいので画像をクリックして選択しメニューから【埋め込み】をクリック【画像トレース】をクリックしてください。

【手順18】
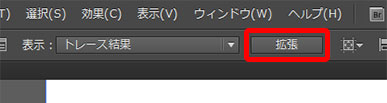
このままだと一体化したままなのでそのままメニューから【拡張】をクリックしてください。

【手順19】
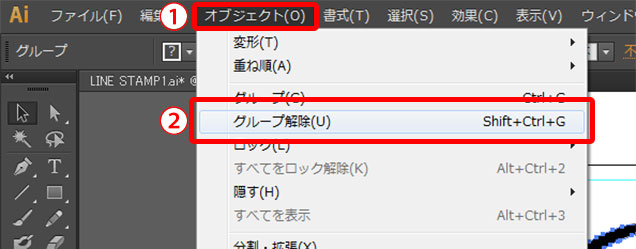
これで画像からオブジェクトに変更されていますがグループになっていますのでグループの解除を行ってください。
メニューから【オブジェクト】→【グループ解除】を選択。
オブジェクトが一つ一つ選択出来るようになったかと思います。

【手順20】
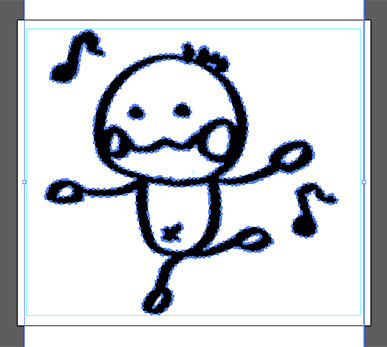
オブジェクトをクリックしていらないものを排除したり色をつけたりしてください。
※ここでは背景を透明にしたいのでキャラクターのまわりの白い背景を消しました。
※ここまでで一度データ保存をしておくと後々変更する場合にいいと思います。

【手順21】
あとは保存するだけですが綺麗に鮮明に保存するために画像化するとよりいいです。
メニューから【オブジェクト】→【ラスタライズ】を選択。

【手順22】
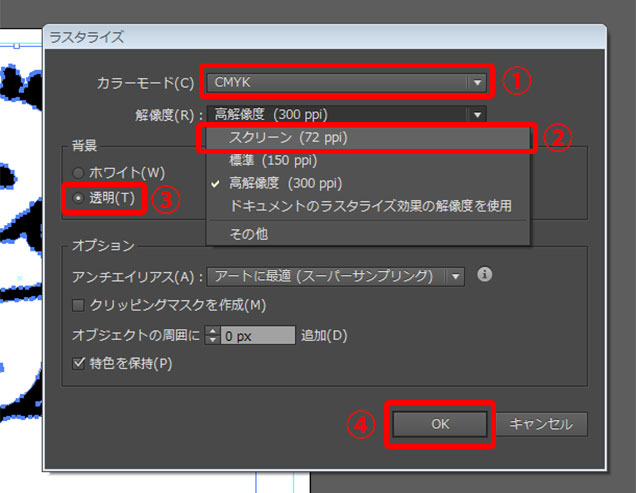
ラスタライズのメニューが出るかと思います。
カラーモード【CMYK】に、解像度【スクリーン】に、背景【透明】を選択。
全て選択できたら【OK】をクリック。画像化出来ているかと思います。

【手順23】
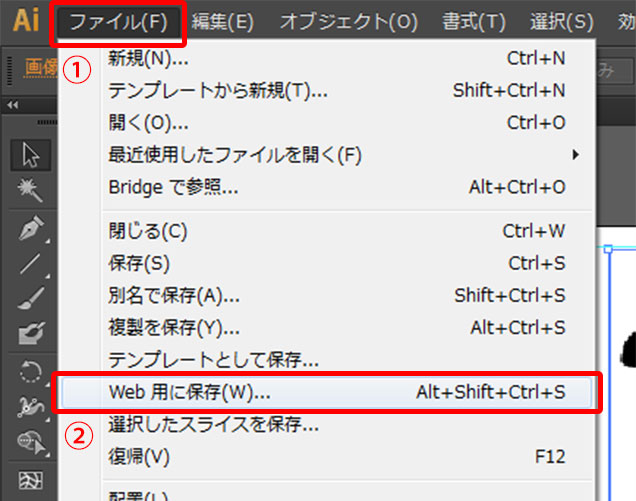
最後のデータ保存です。メニューから【ファイル】→【Web用に保存】を選択してください。

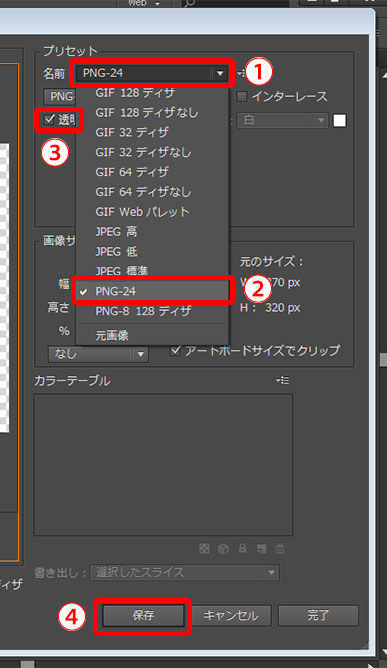
【手順24】
最後のデータ保存です。これで1データ完成です。
Web用に保存のメニューが出たら、名前を【PNG-24】に選択して【透明】にチェックを入れ【保存】をクリック。
ラインスタンプのイラスト枚数は、メイン画像・タブ画像を含めて42枚です。
残り41枚、完成まで頑張ってくださいね!

最後に
ざーっと作成手順をご紹介いたしましたが、いかがでしたでしょうか?
手順が多く見えますが、一度慣れてしまえば、サクサク作れるかと思います。
最後までお読み頂き、ありがとうございました!