Facebookのシェアボタンで、403 Forbiddenが表示される場合の解決方法

Facebookを活用して自社ウェブサイトの集客は一般的
前回の「Facebook個人アカウントで、会社やお店のFacebookページを勤務先に設定する方法」ですが、知らない方は多いようですね。
アクセス解析を見ていると、キーワード検索で「フェイスブック 会社 店の登録」や「facebookページを作成し、勤務先に追加しようとしたが出てこない」とったワードで検索される方がいらっしゃいます。
さて、今回も、またFacebookのお話です。
最近では、自サイトの宣伝手法の一つとして、ソーシャルメディアでのシェアや拡散が一般的になってきています。
先日、ページを作成して、早速、自分のFacebookページでシェア(タイムラインに掲載)しようとしたら、あれ?となったので、備忘録です。Facebookにシェアしたら、以下のようになってしまいました。

403 Forbiddenです。エラーが起きています。
ちなみに、403 Forbiddenとは、「ページは存在するが、アクセスの許可がない」と言われてしまっている状態のことです。
サイトが障害や、混雑、URLが違っている場合に「403エラー」が発生する場合があります。
解決方法
では、解決方法です。
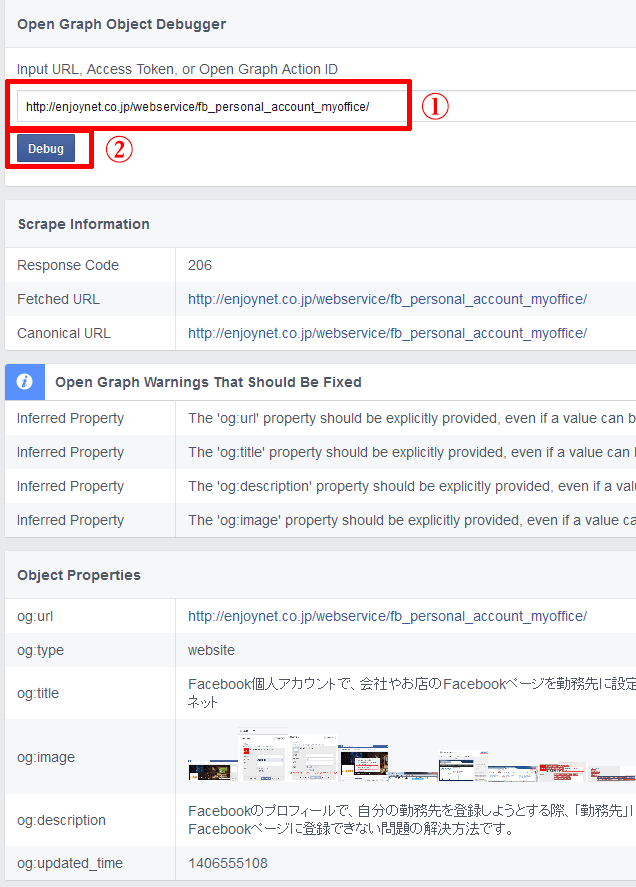
「Facebook Debugger」にアクセスして、以下のように「①にURL」を入力して、「Debug」をクリック。

完了しましたら、再度、Facebookでシェアをしてみてください。きっと直ったはずです。

最後に
いかがでしたでしょうか? とっても簡単に直りますね。
せっかく苦労して制作したページの告知をするのですから、見た目には拘りたいものです。
目を引くアイキャッチ画像が表示されているかされていないかで、集客効果は大幅に変わります。
ウェブサイト公開後は、必ずFacebookでのシェア確認を忘れずにしましょう。