【初心者向け】今すぐ出来る!誰でも簡単に無料でスマートフォン(iPhone)でLINEスタンプを自作する方法

当サイトではこれまで、ラインスタンプの詳しい内容や自主制作販売のために必要な情報を集め発信してきました。LINE Creators Marketが開始されてから8ヶ月経った今でもまだまだクリエイターズスタンプの販売は増加しており、2014年12月16日現在は3万6千個を超えるスタンプが販売されています。ラインスタンプを情報はいくつあっても足りないくらいです。
今回はラインスタンプ制作をするにあたって、【無料でiPhoneで気軽にスタンプを作る方法】をご紹介致します(・∀・ )電車の中で、休憩時間中に、寝る前に、時間の余った時に作って販売してみましょう!
以下は、LINE制作にあたっての関連記事です。
保存版!自作LINEスタンプ作成にあたっての制作ガイドライン!気をつけるべき5つのポイント
【悲報】LINEスタンプの審査を通らず、リジェクト(審査落ち)されてしまいました!
【初心者向け】誰でも簡単!パソコンでLINEスタンプを自作する方法
今回の制作で使用する4つのiphoneアプリ一覧
Adobe Ideas
トレースで使います。
Phonto
文字入れで使います。
Brushes 3
画像サイズ変更で使います。
Background Eraser
png背景透過で使います。
ラインスタンプ制作の大まかな流れ
- 1下書き
- 2撮影
- 3iPhone上でトレース
- 4文字入れ(手書きの場合は下書き時に絵と一緒に描き、この工程は飛ばして次に進んでください)
- 5サイズ調整
- 6背景の透過
- 7完成
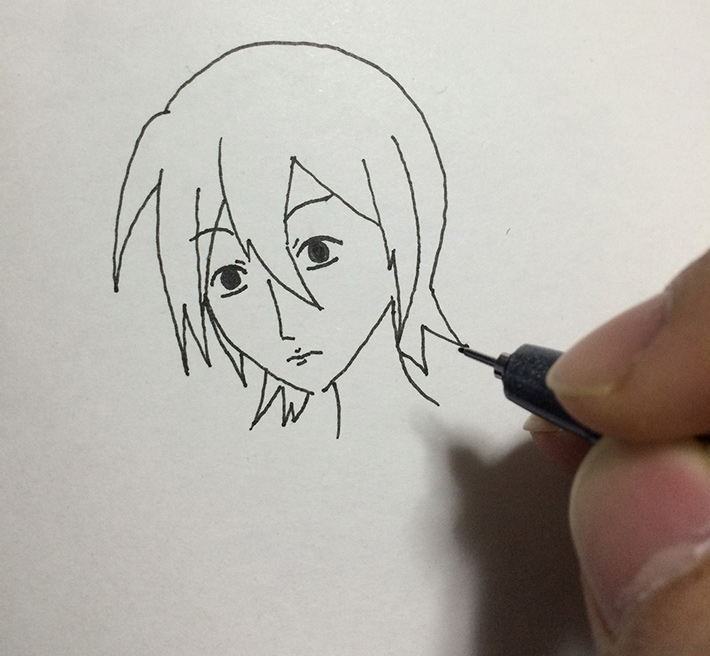
1.下書きを描いて、iPhoneのカメラで撮影する
用意するものは、「紙、定規、鉛筆、消しゴム、サインペン」です。
早速、これからiPhoneでのラインスタンプの作り方を解説していきます。
まずは、紙にイラストの下書きを描いていきます。紙に描いたイラストを写真撮影してiPhoneに取り込むためです。
紙は、メモ帳やコピー用紙、画用紙、ノートなど、特に指定はありません。

- 1まずは縦横の比率をスタンプに合わせて枠を描きます。ラインスタンプは縦320×横370なので、
比率は約1:1.15となります。紙の大きさの指定はありません。描きやすいサイズで枠を描きこんでください。(例:10cm×11.5cm) - 2枠内に鉛筆でラフを描きます。
- 3大体のデザインがまとまったら、サインペンでペン入れします。この時、手書き文字を入れたい人は一緒に描いてしまいます。
- 4インクが乾いたら消しゴムで紙を傷つけないようにラフで描いた線を消してあげましょう。多少後が残ってしまっても問題ありません。


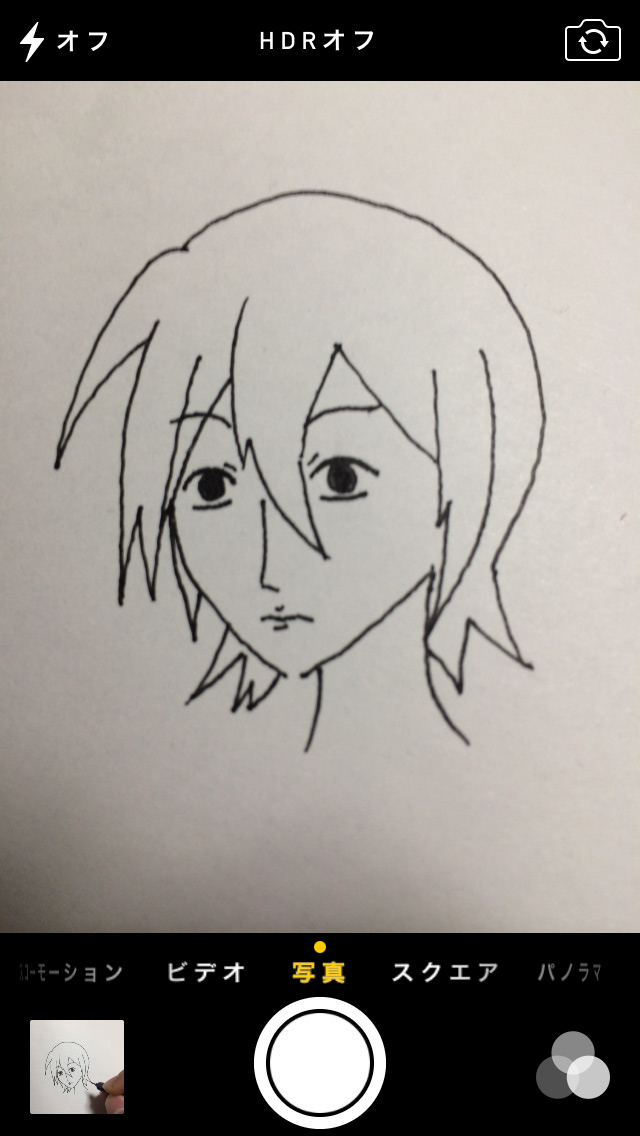
2.iPhoneのカメラアプリでラフを撮影
iPhoneのカメラで写真をとります。基本的に横幅を合わせて撮影しますが、
後から文字を入れる方はその分のスペースを空けておいてください。
3.iPhoneでトレース
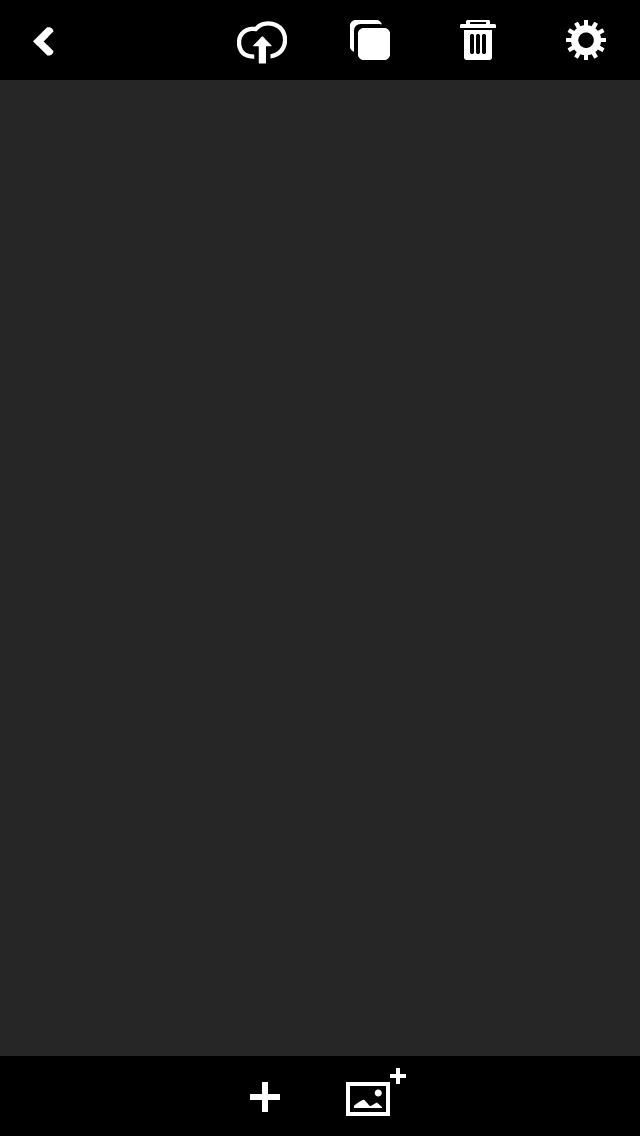
1.Adobe Ideasを起動する。
下にある二つのアイコンの「+」をタップし、新規レイヤーを追加します。

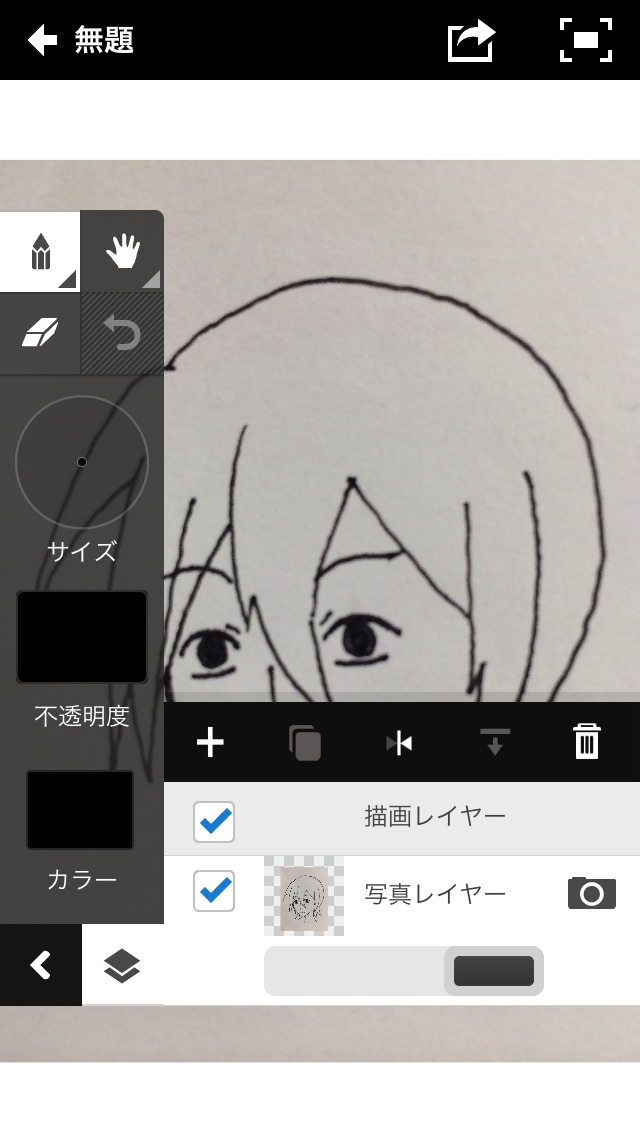
2.下書きとなる画像を貼り付ける
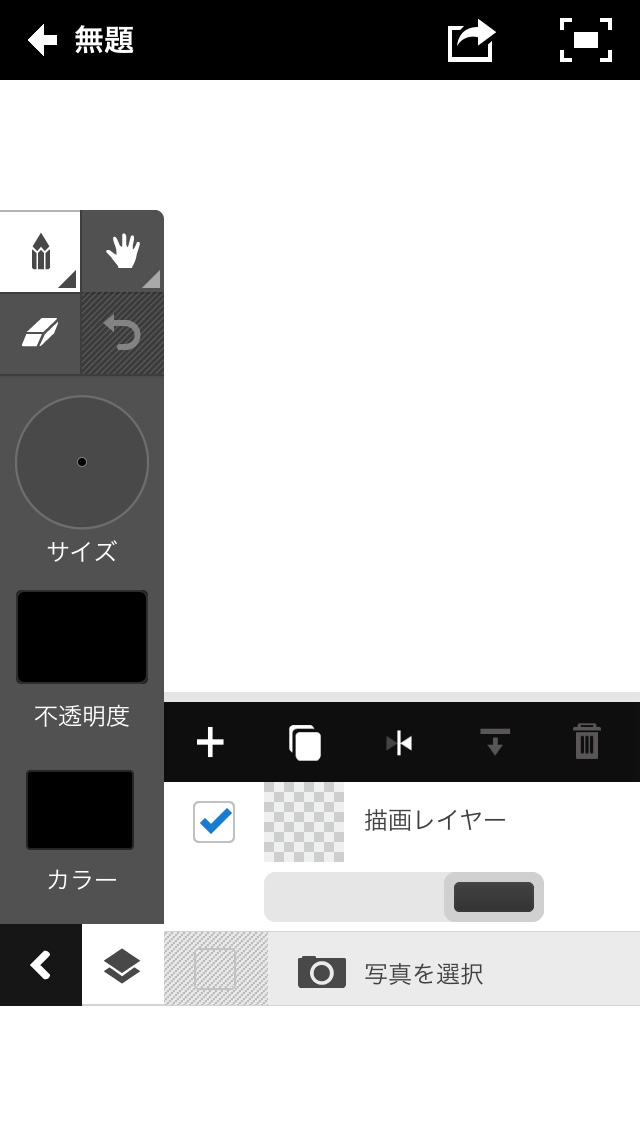
ツールボックスの右下のレイヤーボタンをタップします。すると新しいボックスがでます。


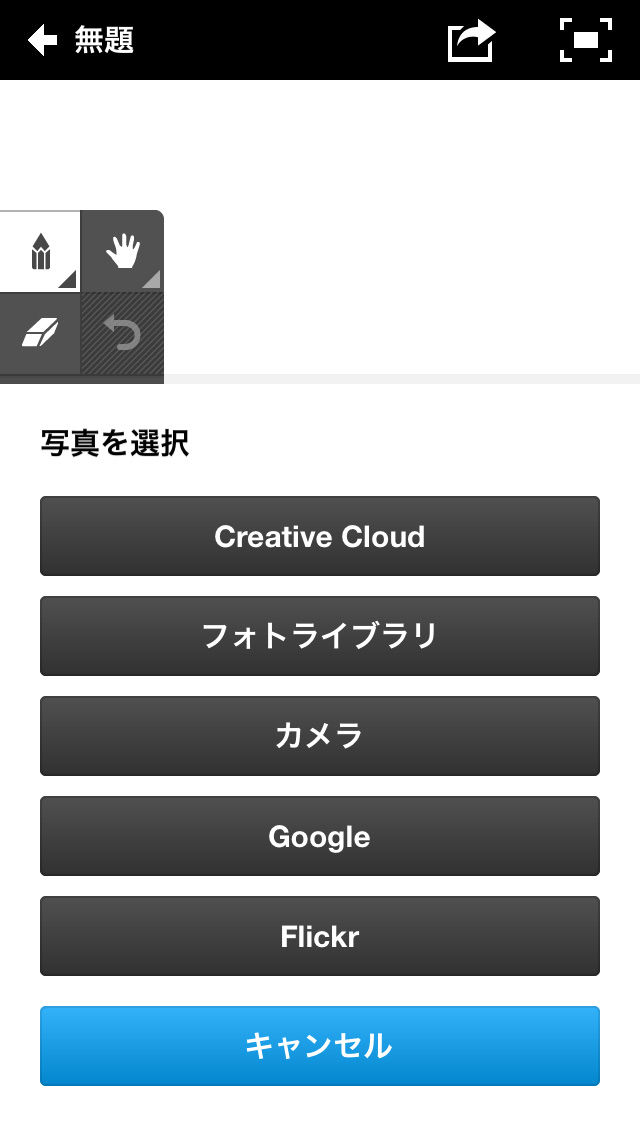
3.iPhone上の写真画像を選択して貼りつける
「写真を選択」→「フォトアルバム」から先ほど撮影した画像を選択し、貼り付けます。


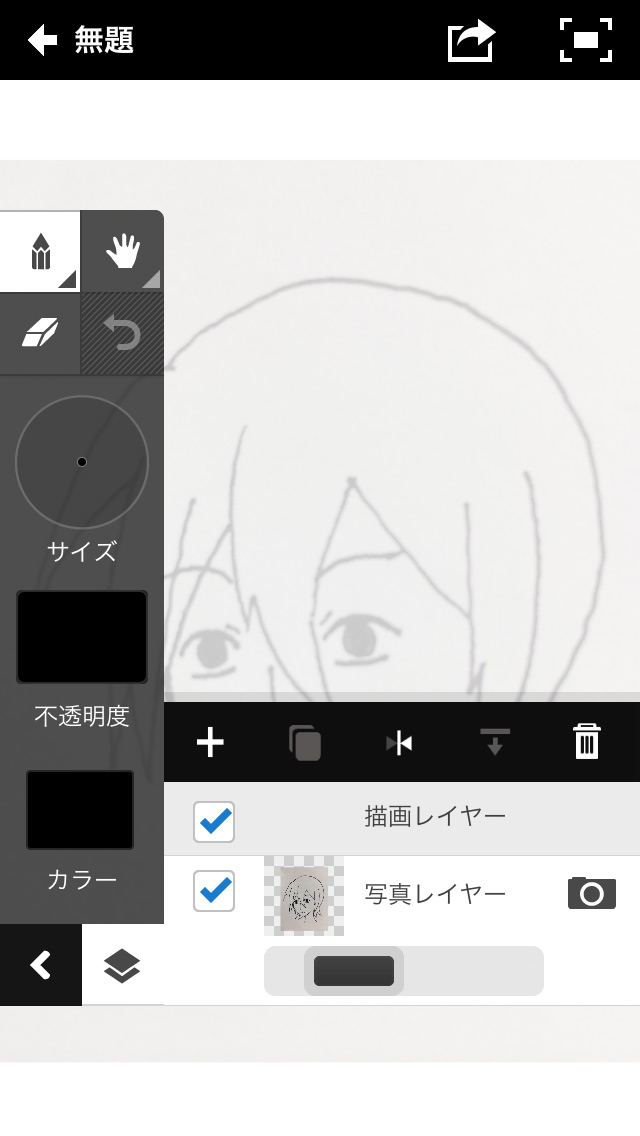
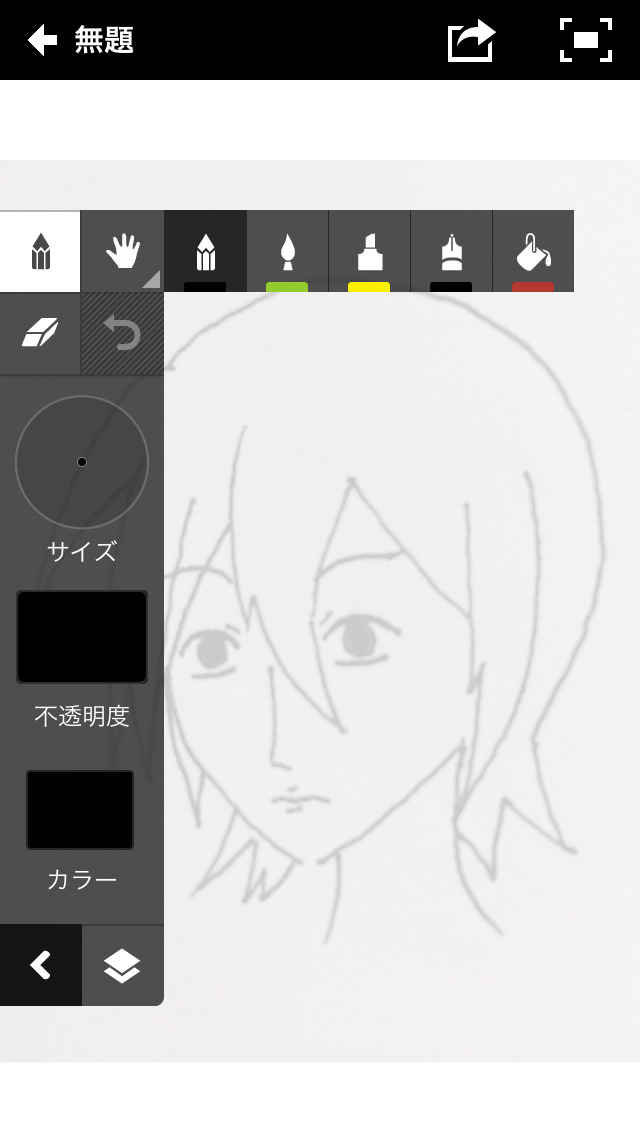
4.貼りつけた画像の透明度を上げる
貼り付けられた画像はこのままではトレースしにくいので透明度をあげましょう。先ほどのレイヤーボタンをタップし、写真の部分のボタンをスワイプすると画像が透過されていきます。
ちょうどいい薄さになったところを探してください。
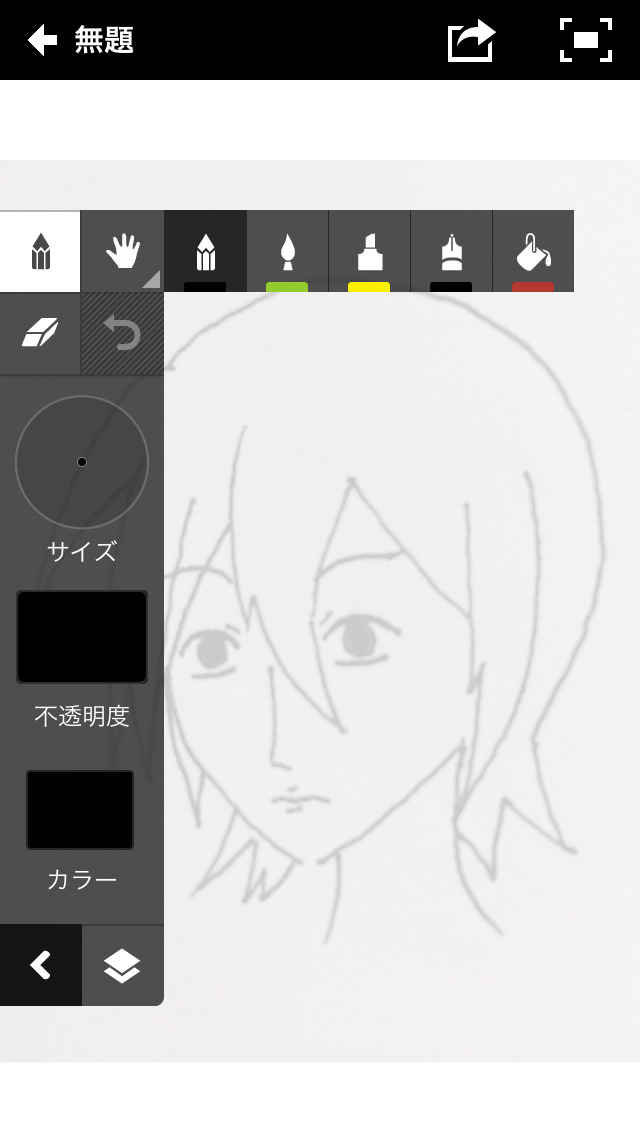
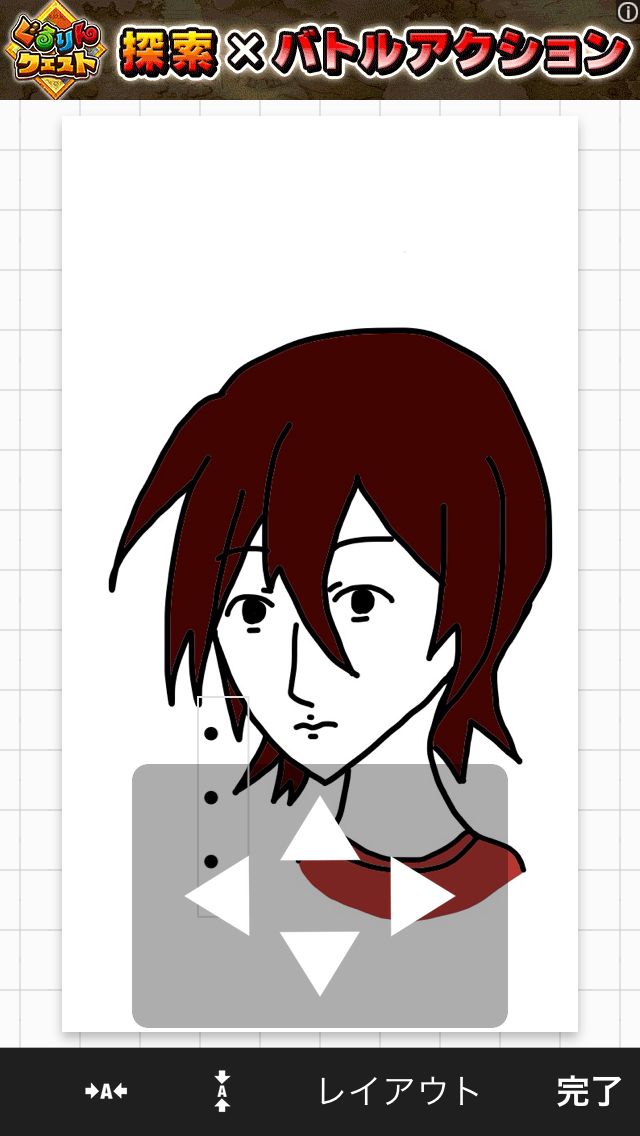
5.スタンプのデザインで、使用ツールを選択する
ここからはデザインによって使うツールが異なりますので、主に使用するツールを紹介します。
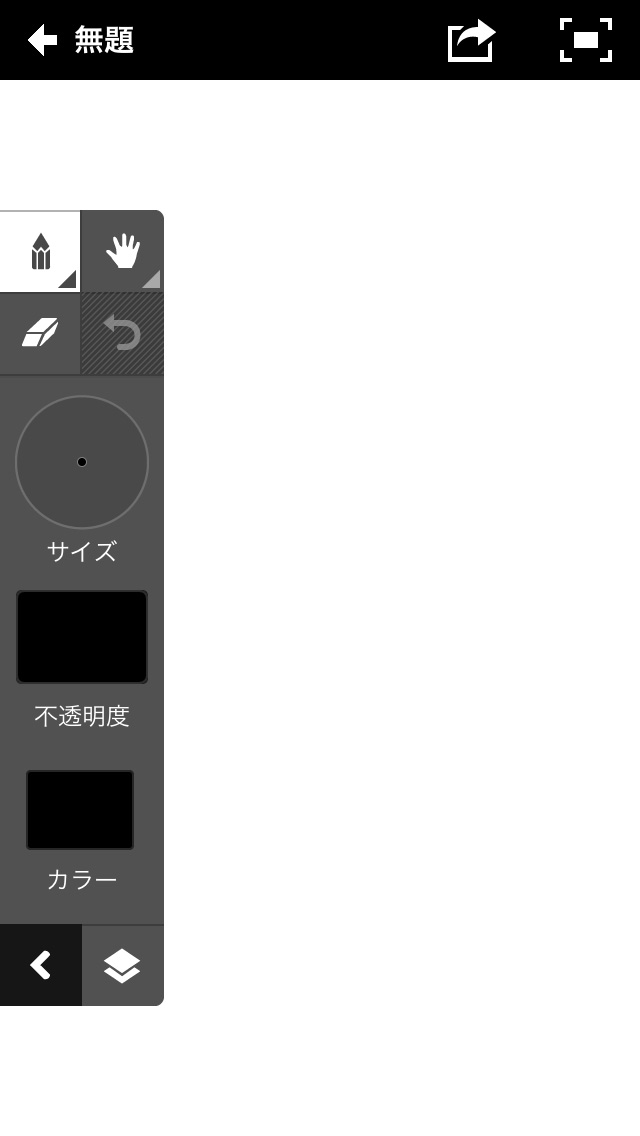
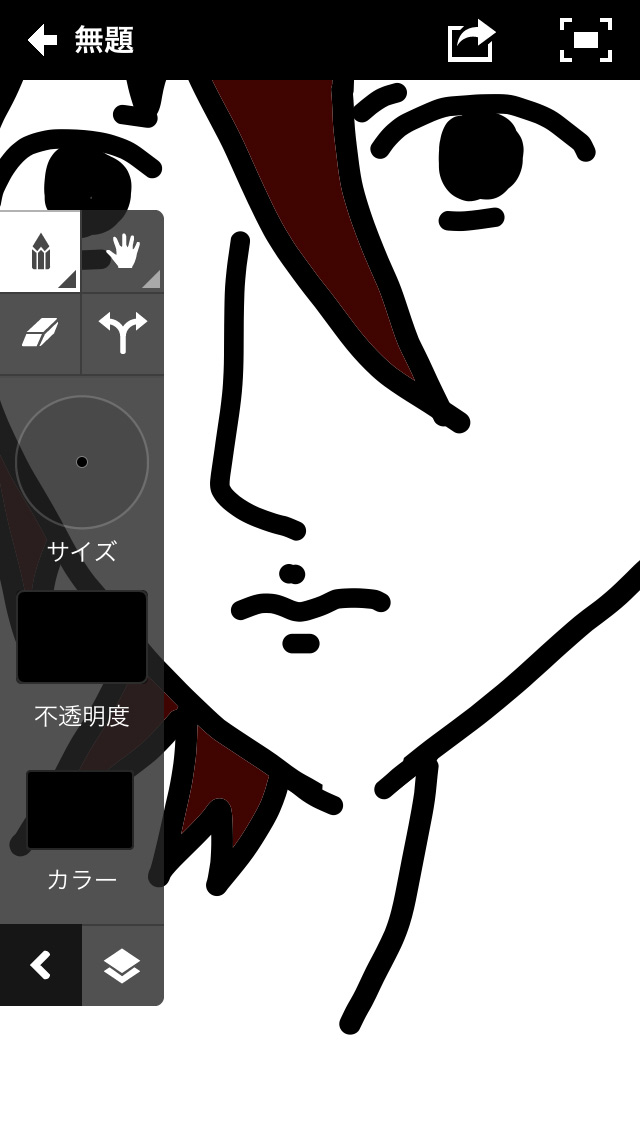
【ペンツール】

左上のボタンをタップするとボックスが現れ、その中の一番左をタップします。

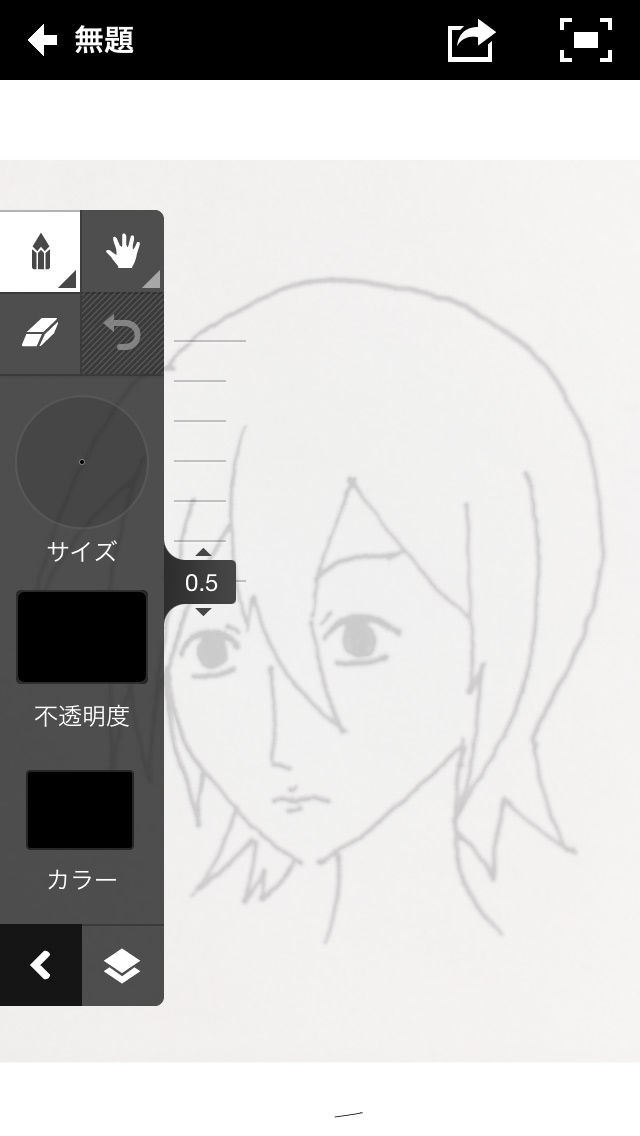
ペン先のサイズを変更するには、サイズの部分をタップし、上下にスワイプすることで変更できます。
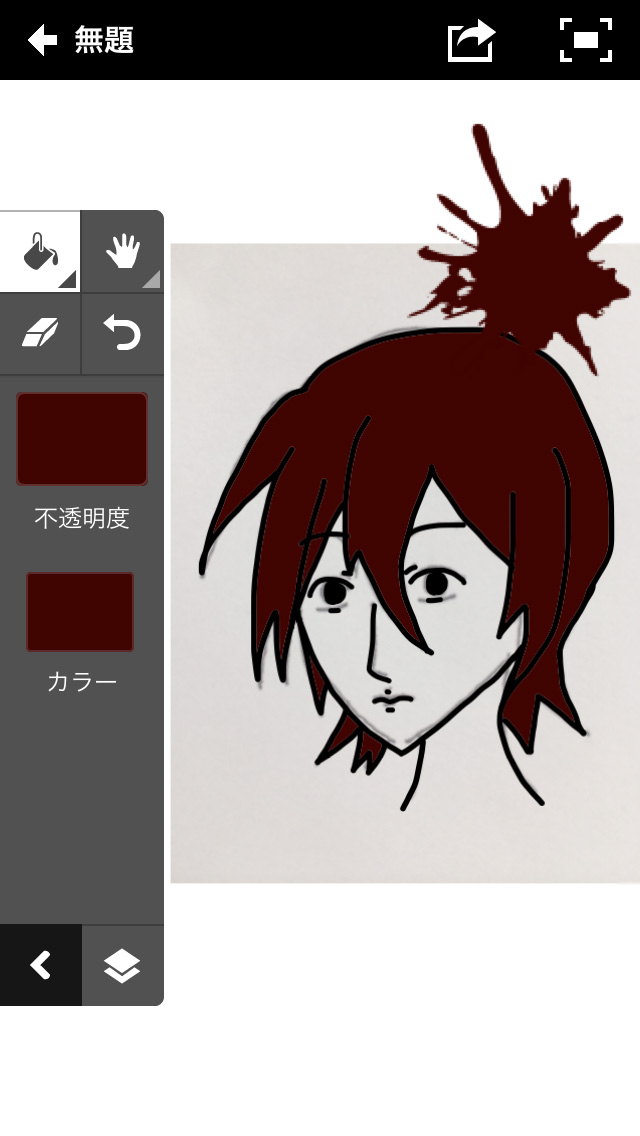
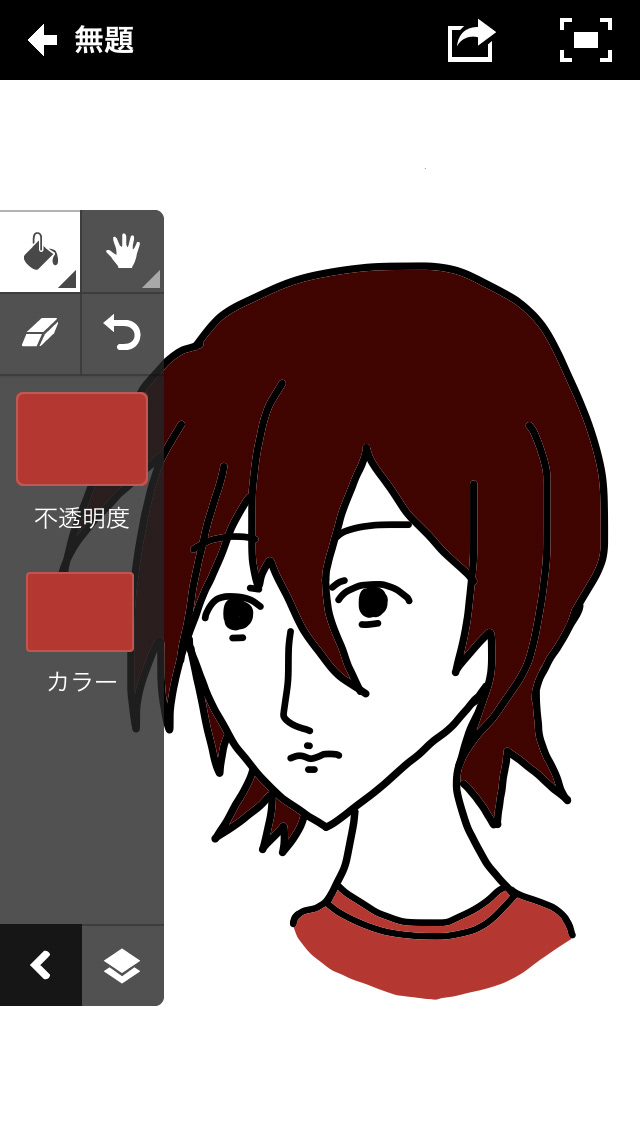
【塗りつぶしツール】


左上のボタンをタップし、一番右のボタンをタップします。
そのまま塗りつぶしたい部分をタップすれば塗りつぶされます。

上の画像のように線が完全に閉じられていないと外側の部分も塗りつぶされてしまうので注意してください。
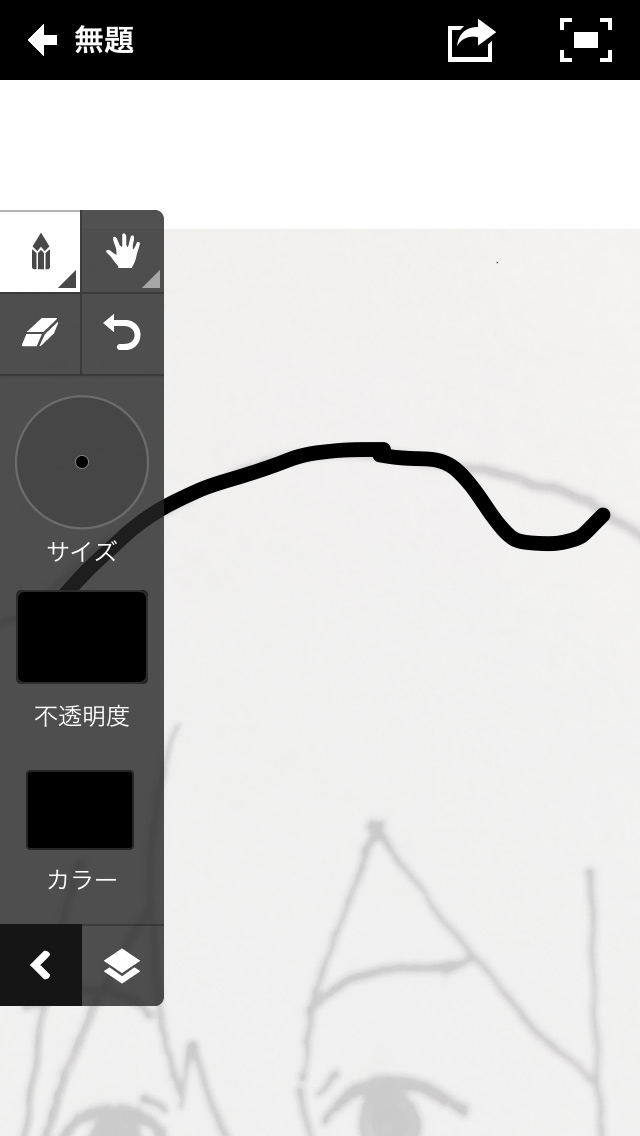
【一つ戻るツール】

このように間違えてしまった場合はボックスの上部の矢印のボタンをタップすると戻ります。タップした分戻るので連打しないように注意しましょう。

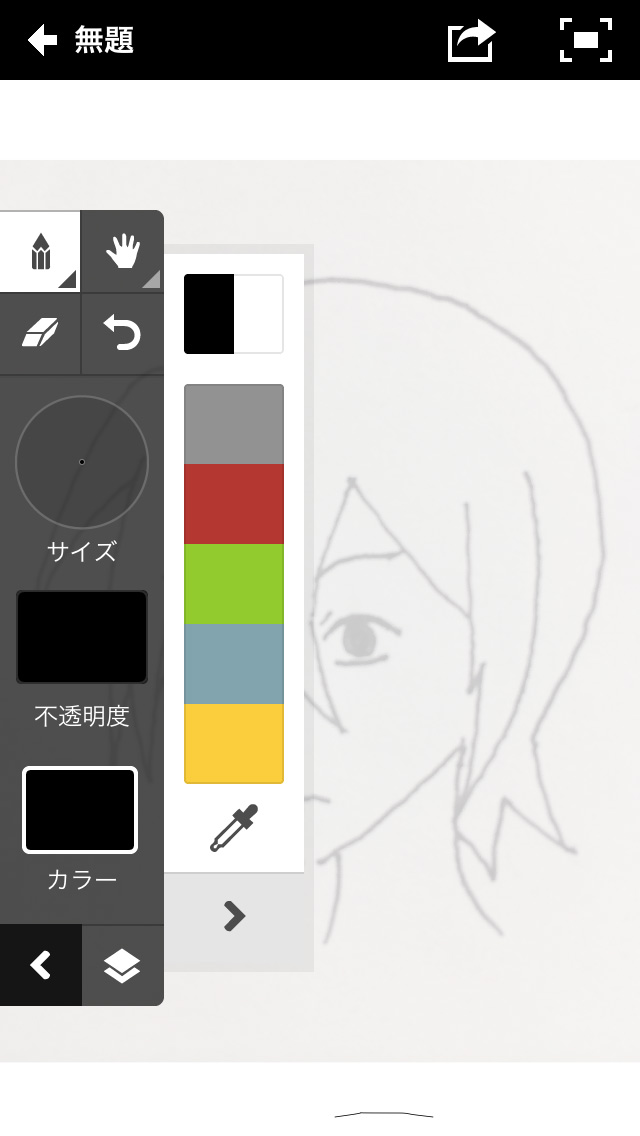
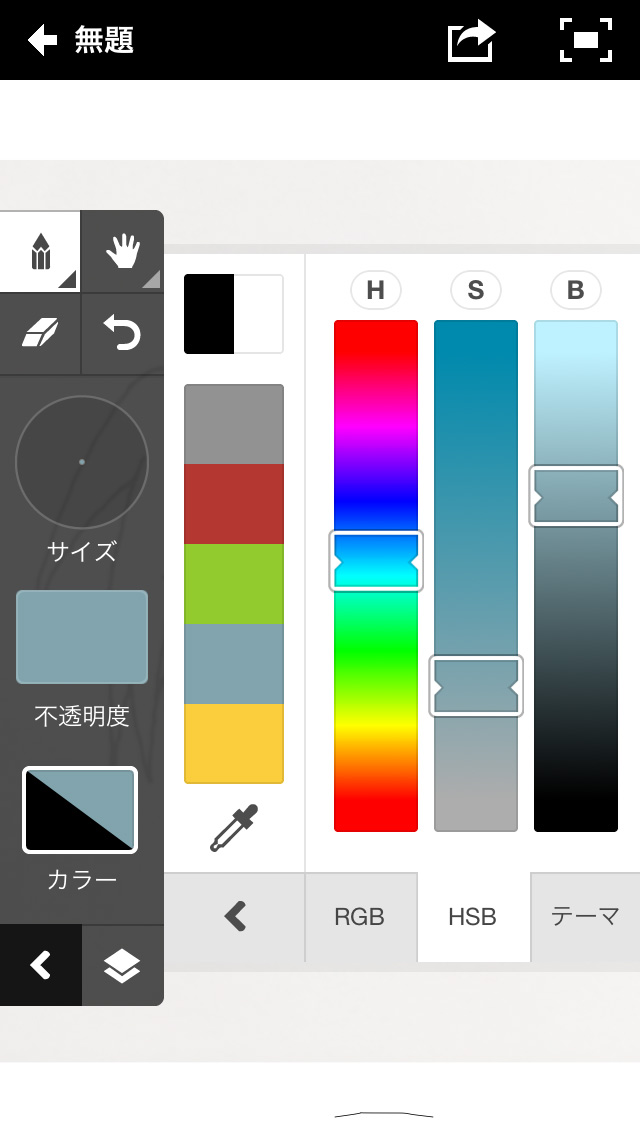
【色の変更】


カラーのボタンをタップするとボックスが出てきます。その下の矢印をタップすると好みの色を作ることもできます。
以上のツールを使用し、トレースを完成させてください。



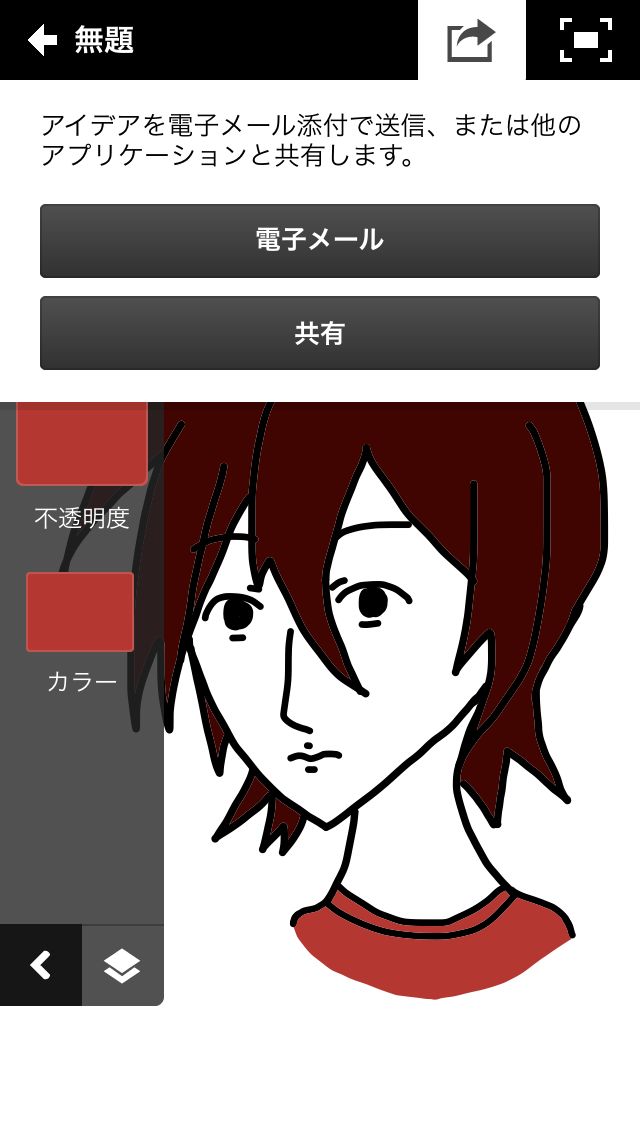
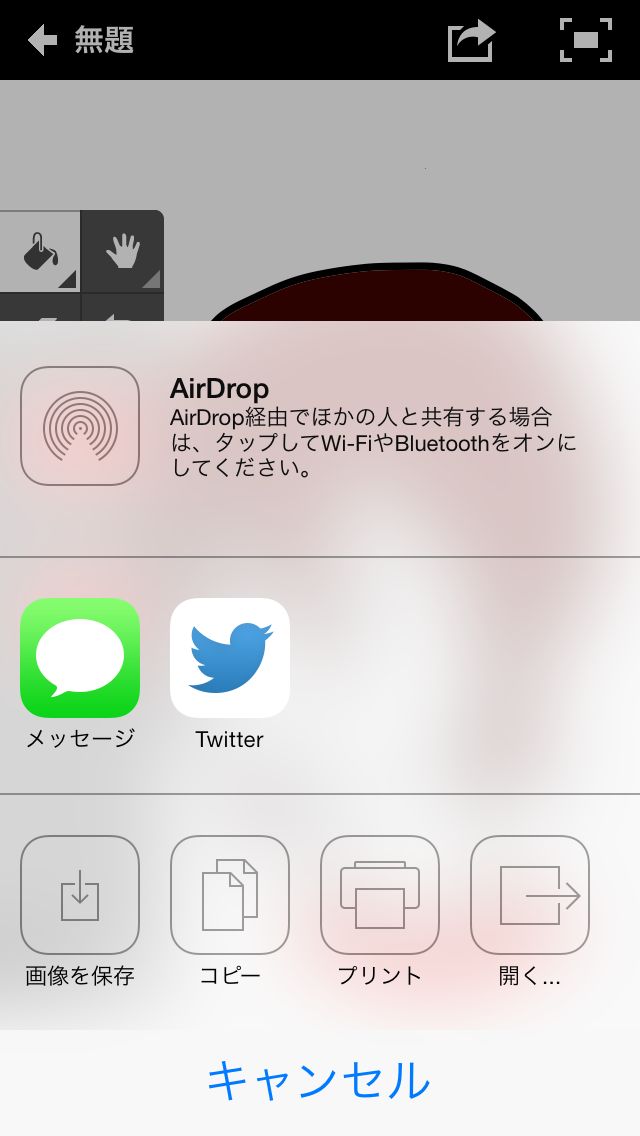
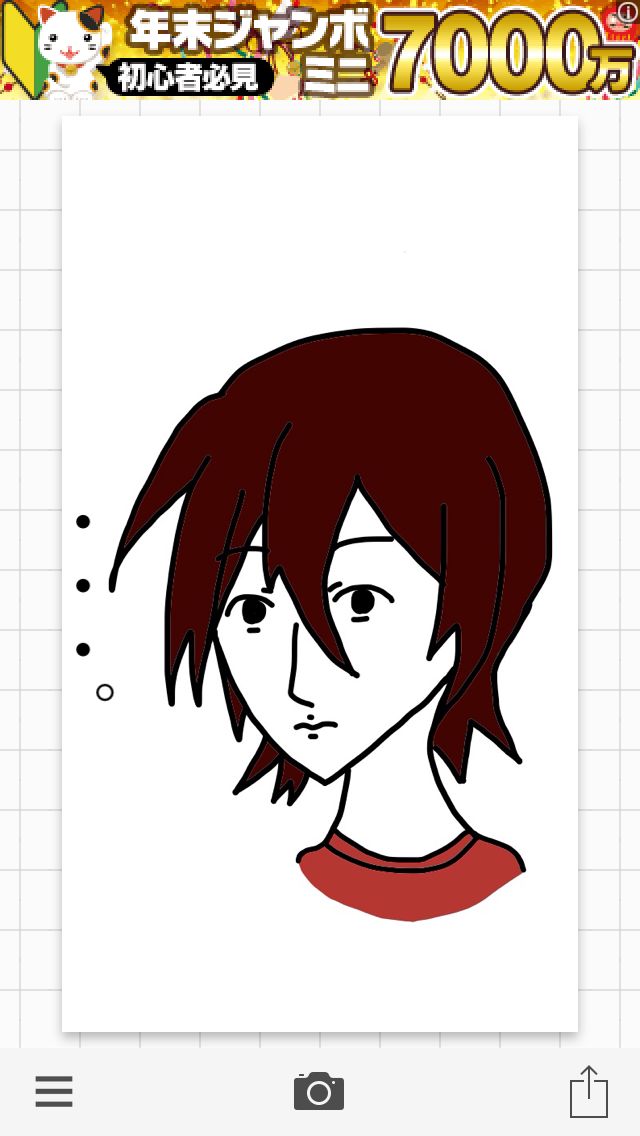
6.トレース画像を保存します
画面右上の二つのアイコンの左側のアイコンをタップし、「共有」→「画像を保存」を選択します。
4.文字入れ(手書き文字の方は次の項目へ)


1.Phonto 文字入れアプリを起動
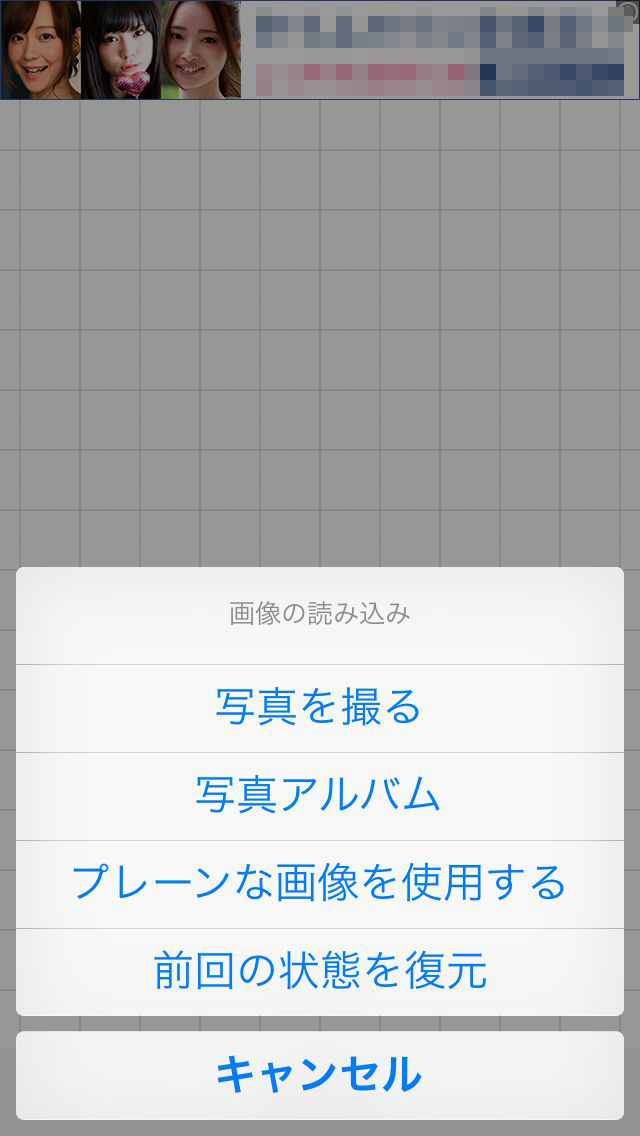
アプリを起動し、画面下中央にあるカメラのアイコンをタップ、「写真アルバム」をタップし、先ほどトレースした画像を読み込みます。

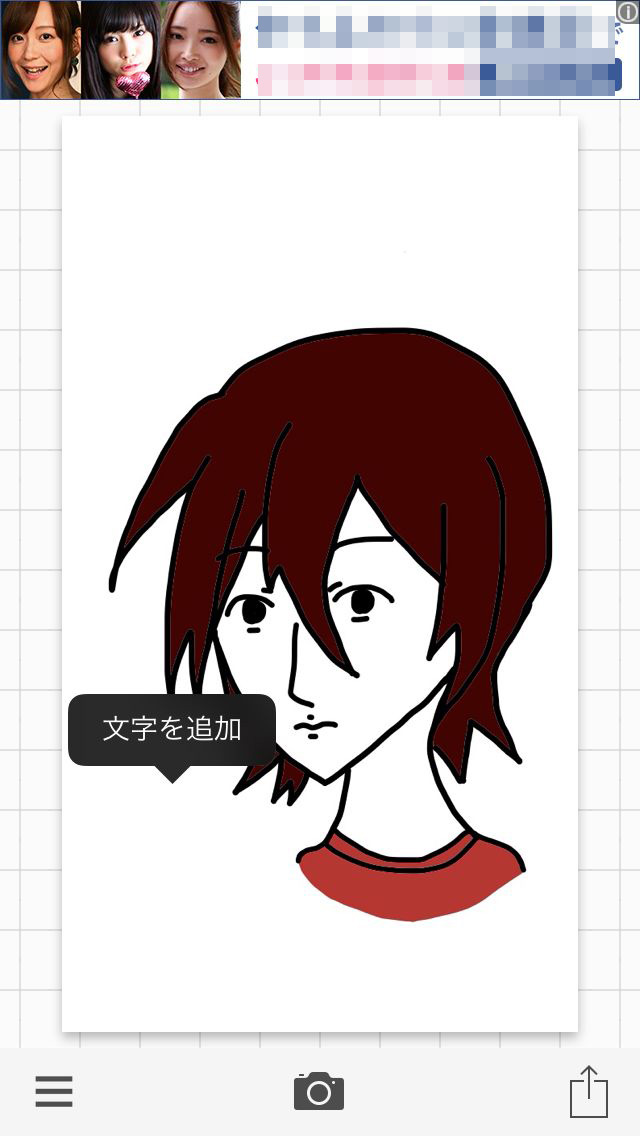
2.文字を入れる部分をタップする
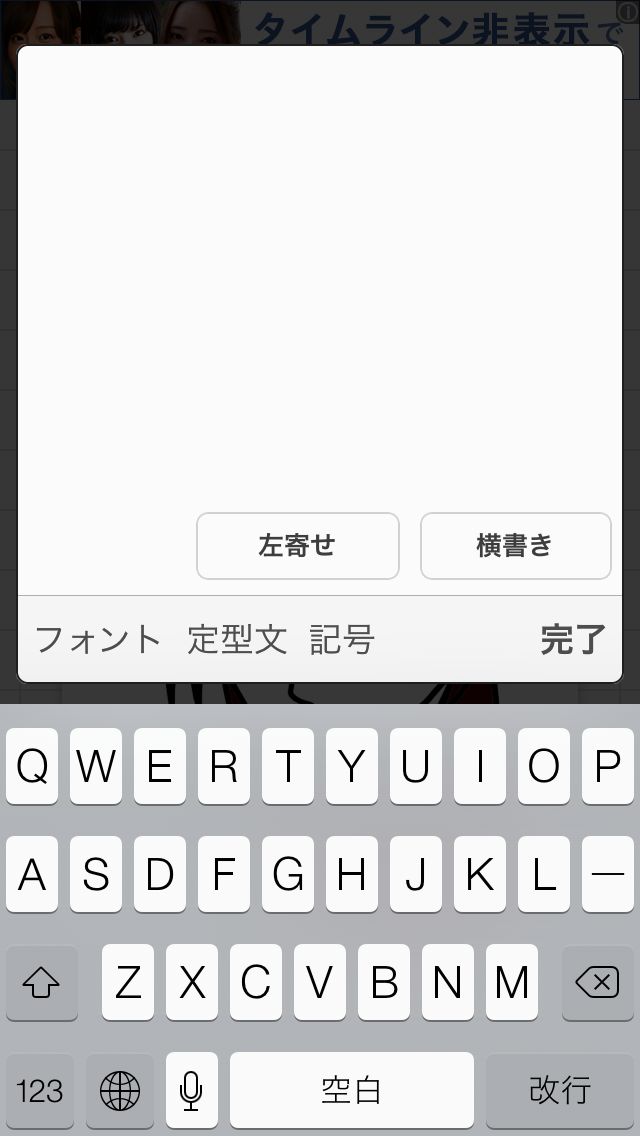
文字を入れたい部分をタップし、「文字を追加」ボタンが現れるのでタップします。



3.文字を装飾する
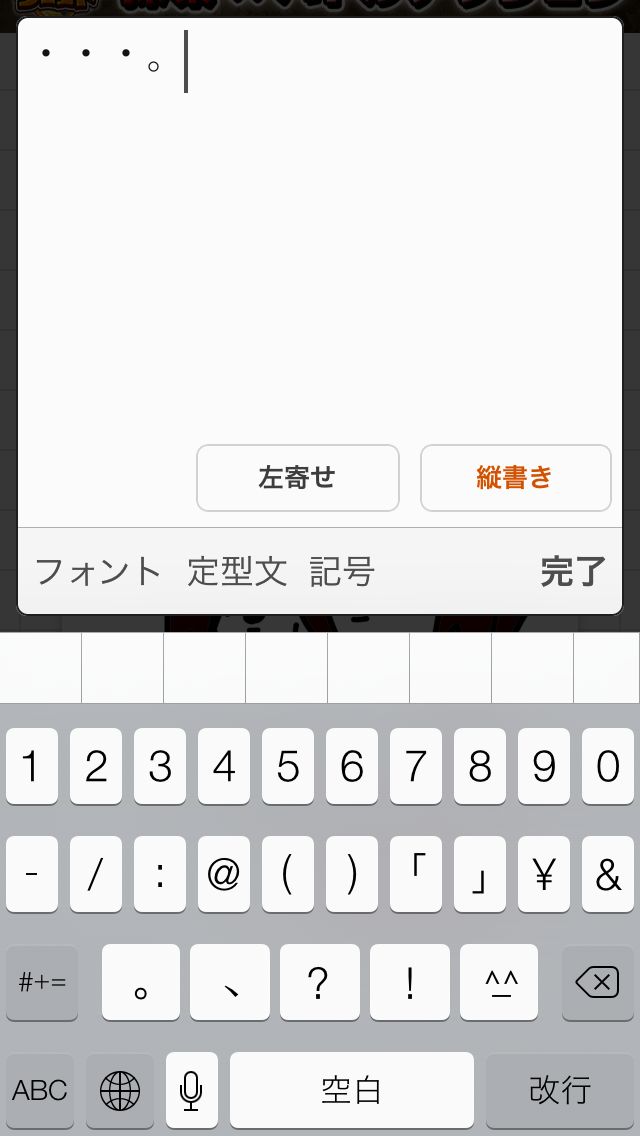
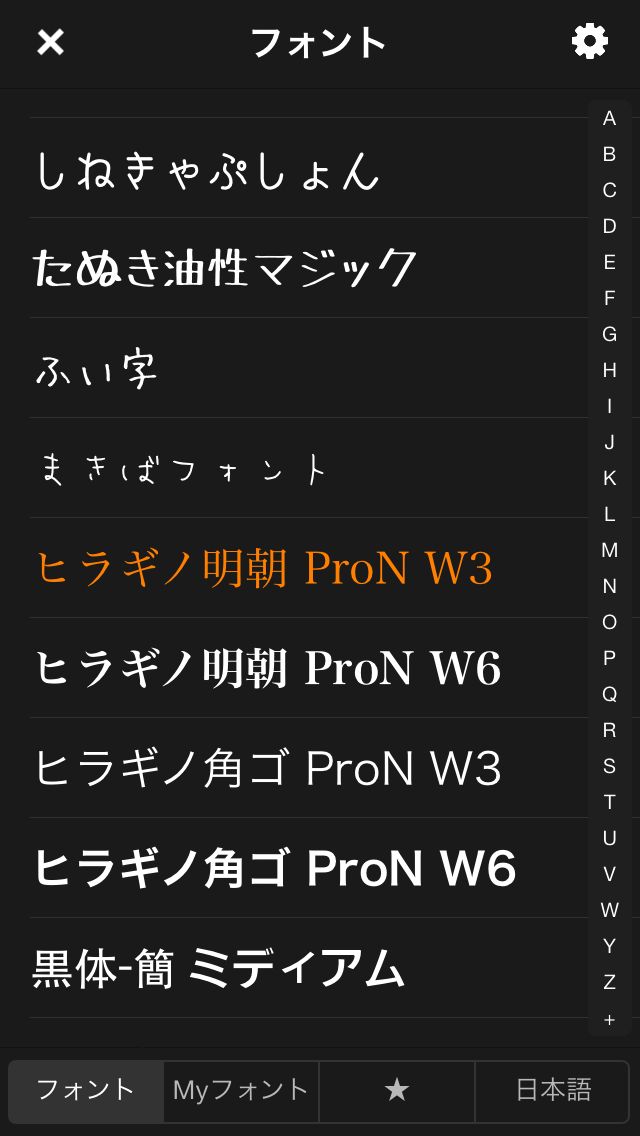
文字テキストを打ち込み装飾していきます。縦書きにしたい場合は「横書き」ボタンをタップ。フォントを変えたい場合は「フォント」をタップし、一覧から好みのフォントを選びましょう。


4.完了をタップすると文字が入ります
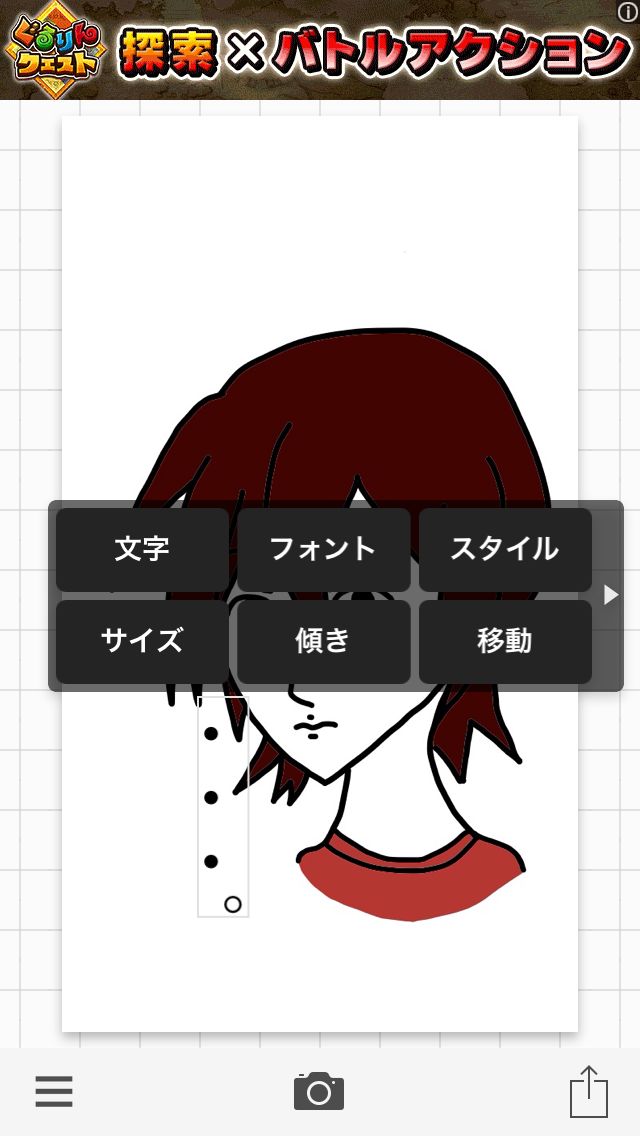
完了をタップすると、実際に文字が画像に入ります。「移動」で位置などを修正してあげましょう。

5.完成した画像を保存する
完成したら画面右下のアイコンをタップすると保存されます。
5.画像サイズを調整


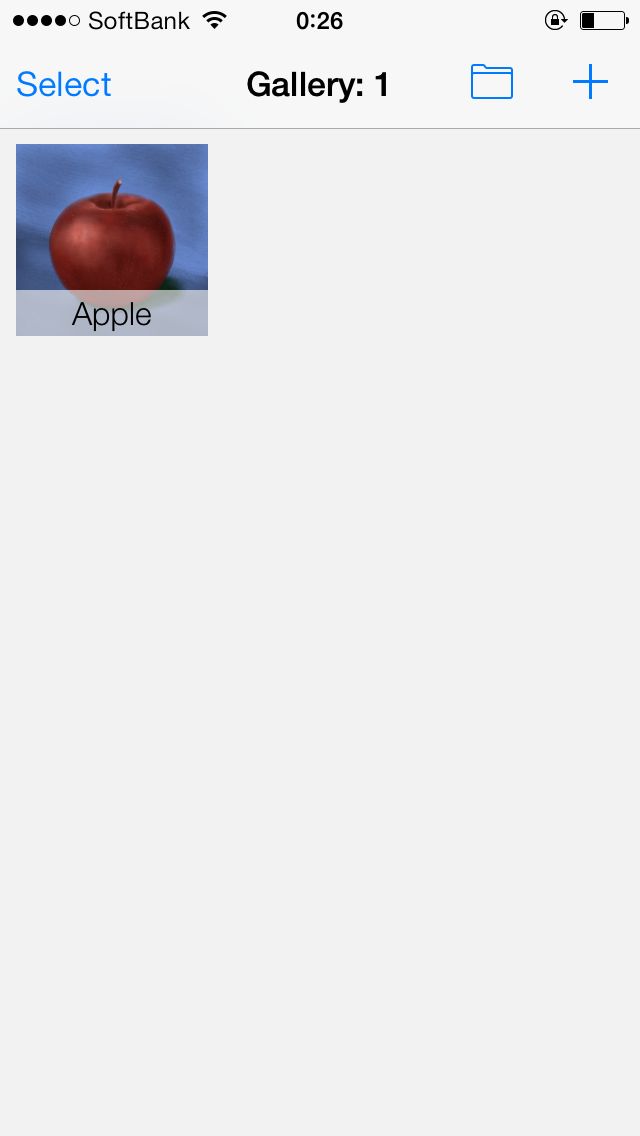
1.Brushes 3を起動
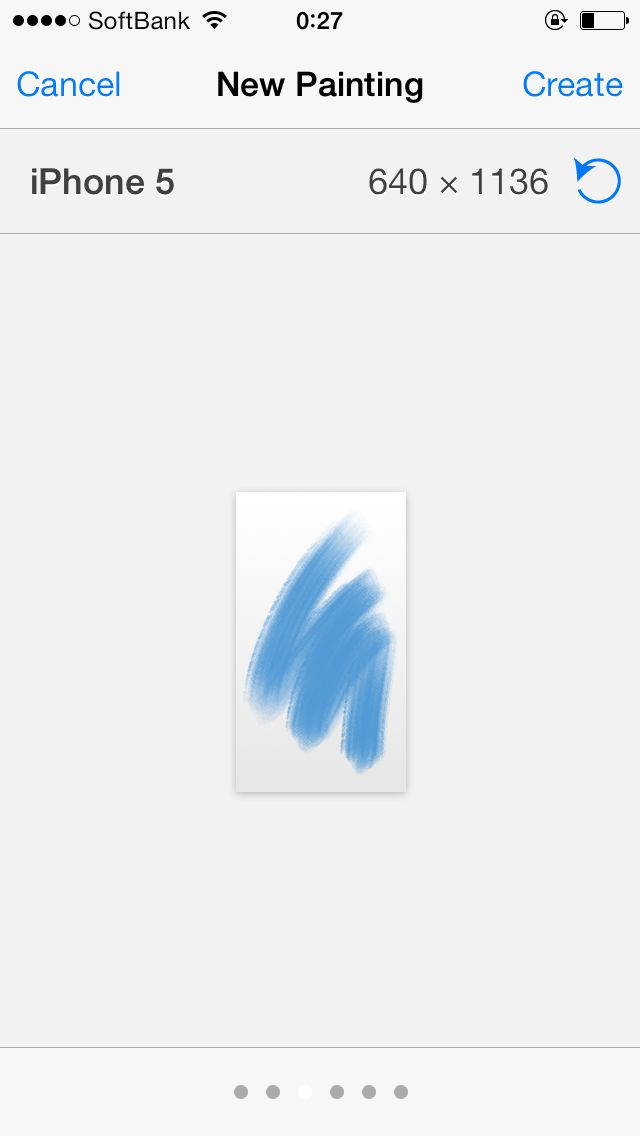
アプリを起動し、右上の「+」ボタンをタップします。すると、各サイズごとの新しいキャンバスを作る画面に移動します。



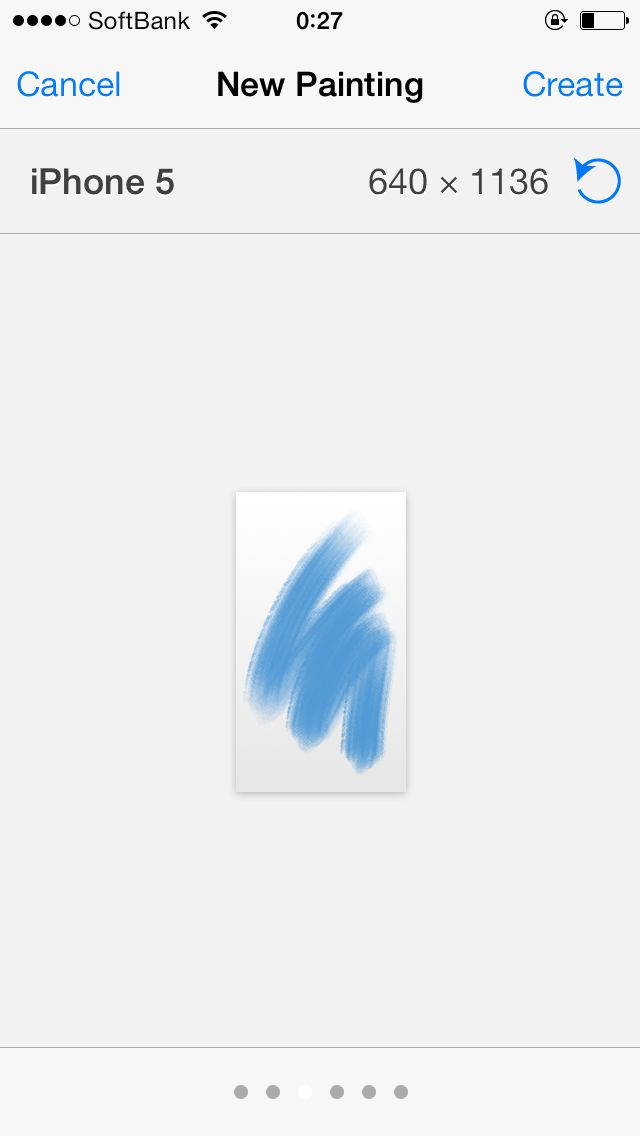
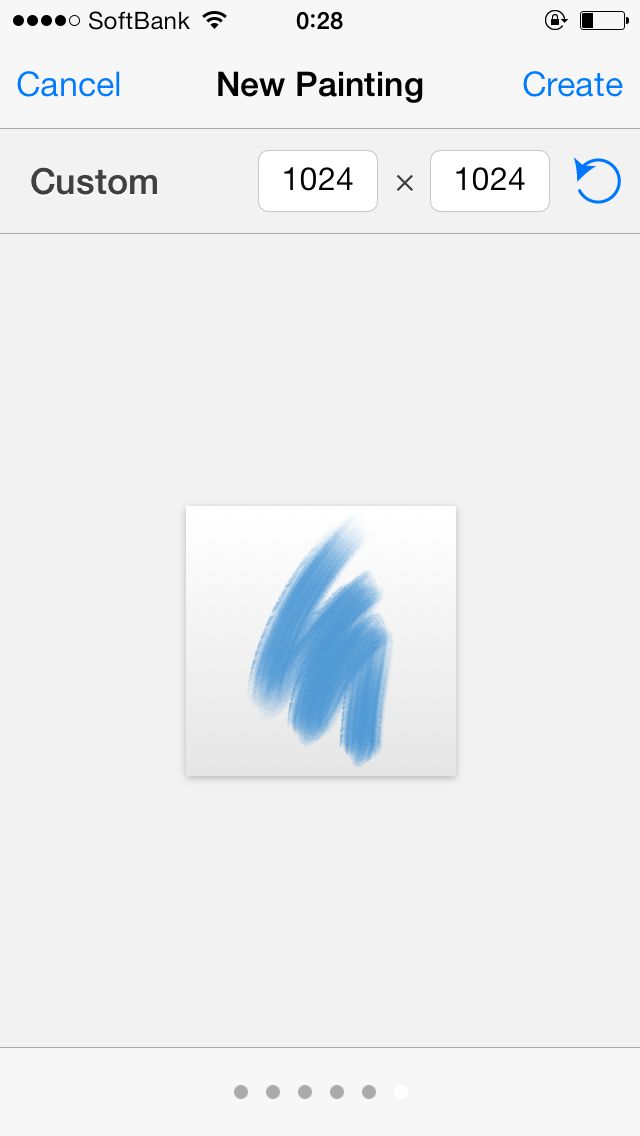
2.画像のサイズを入力する
画面中央を左へスワイプし、「Custom」の画面に移動し、画像のように370×320と入力します。最後に右上の「Create」をタップするの入力したサイズのキャンバスが表示されます。



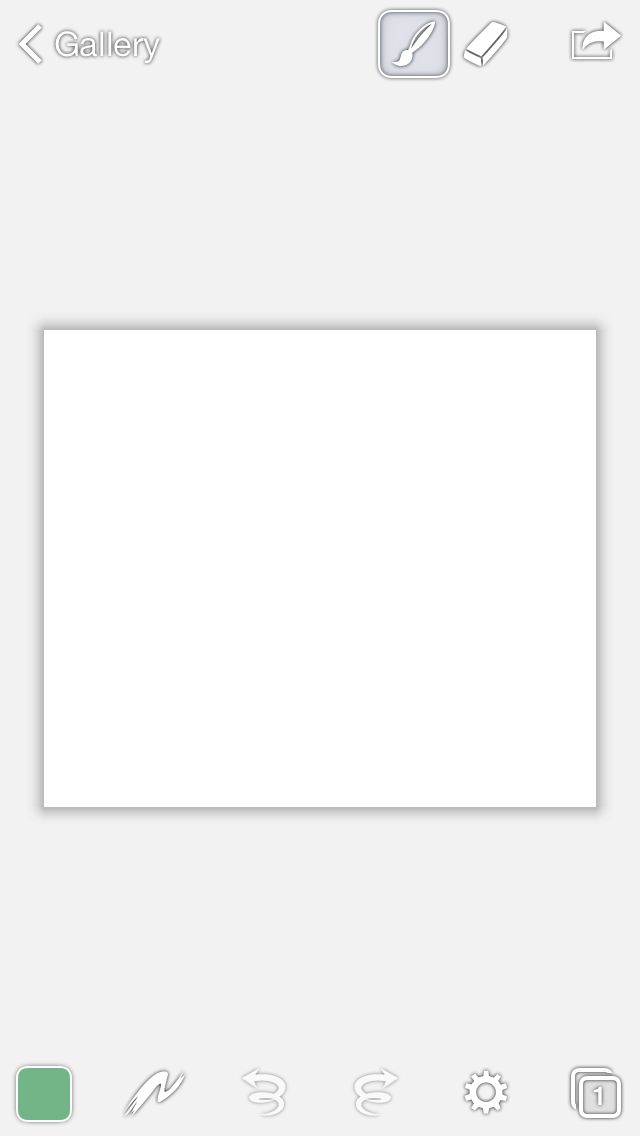
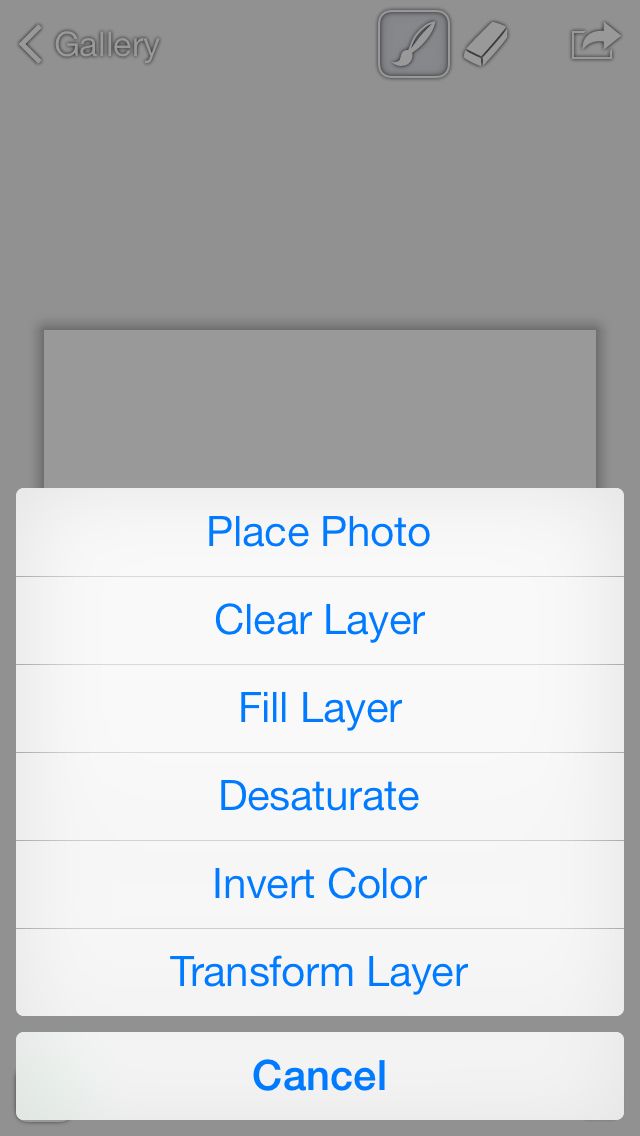
3.画像を読み込む
画像を読み込むため、画面下のアイコンの右から二番目、歯車のアイコンをタップします。「Place Photo」よし画像を読み込みます。


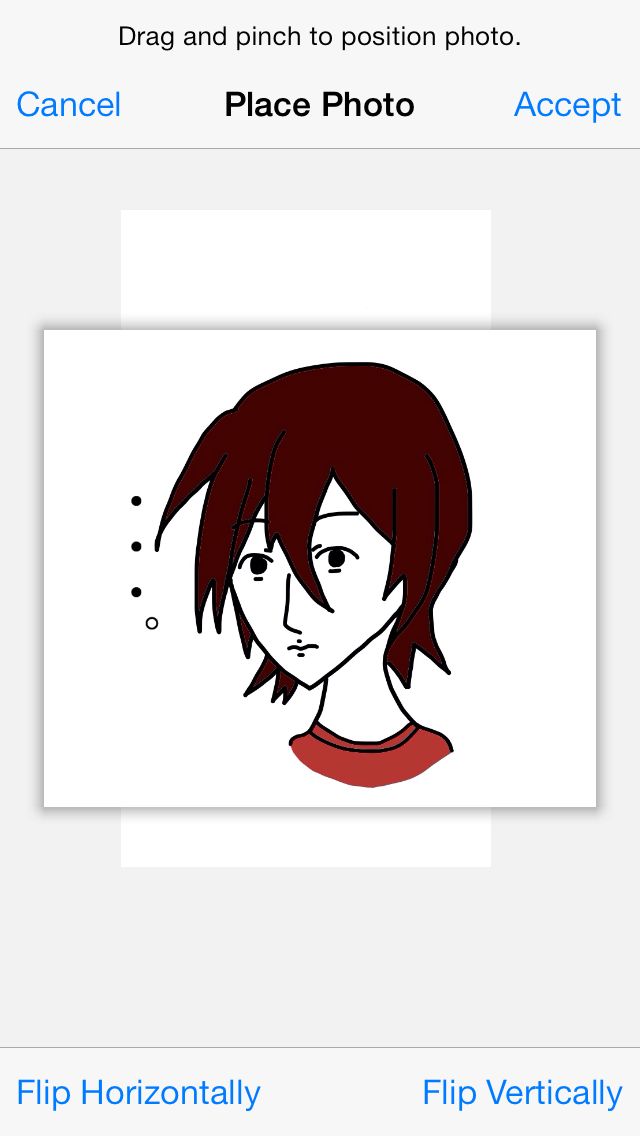
4.画像をキャンパスサイズに合わせる
キャンバスのサイズに合うようにピンチアウト(ズームアウト)し、画面右上の「Accept」で確定します。

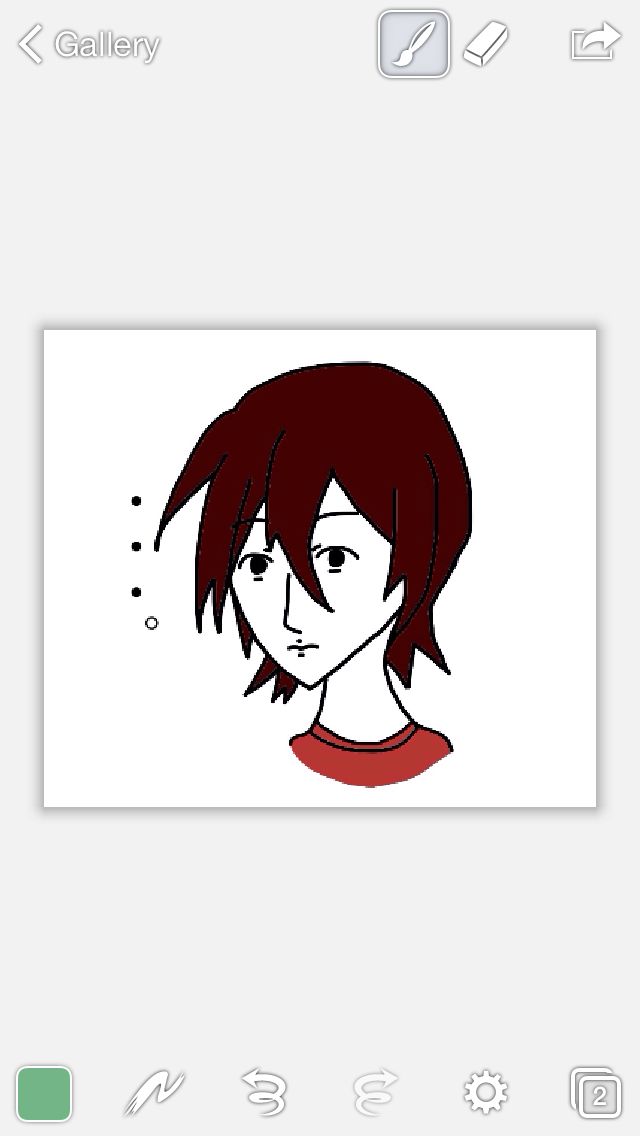
5.画像を保存する
画面右上のボタンをタップし、画像を保存します。
6.背景画像を透過し、png形式で保存


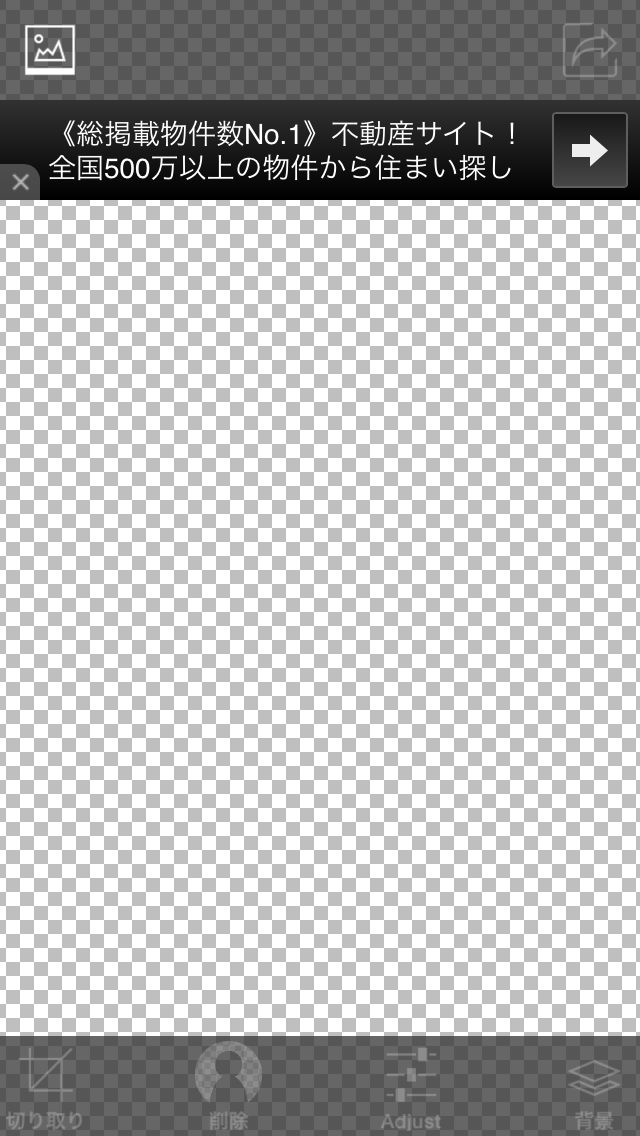
1.Background Eraserを起動
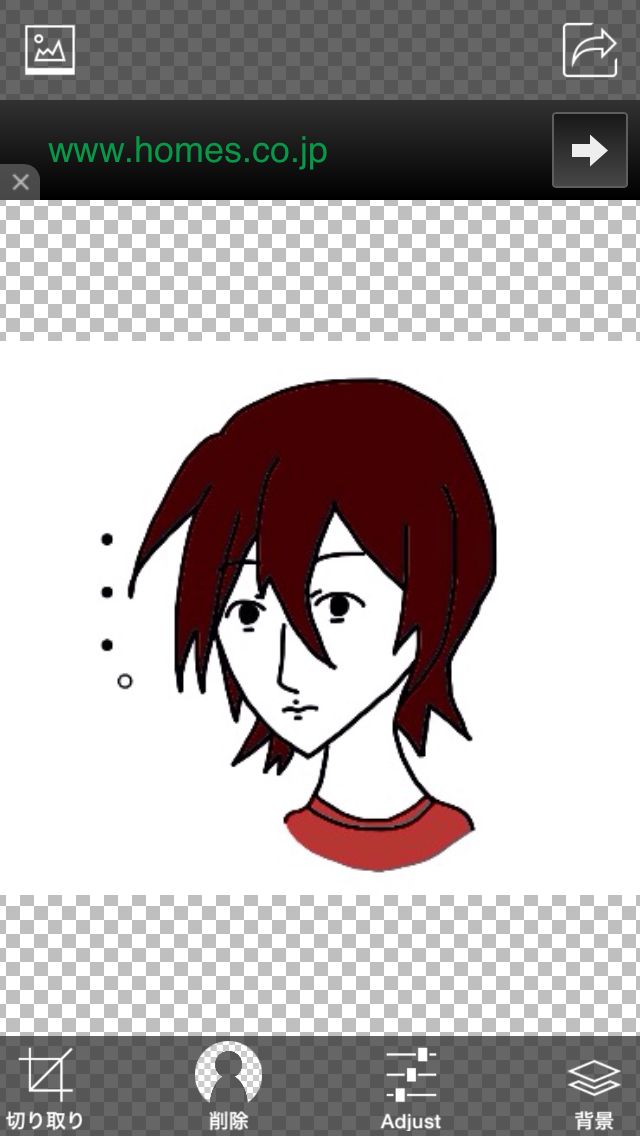
アプリを起動し、画面左上のアイコンをタップし、画像を読み込みます。


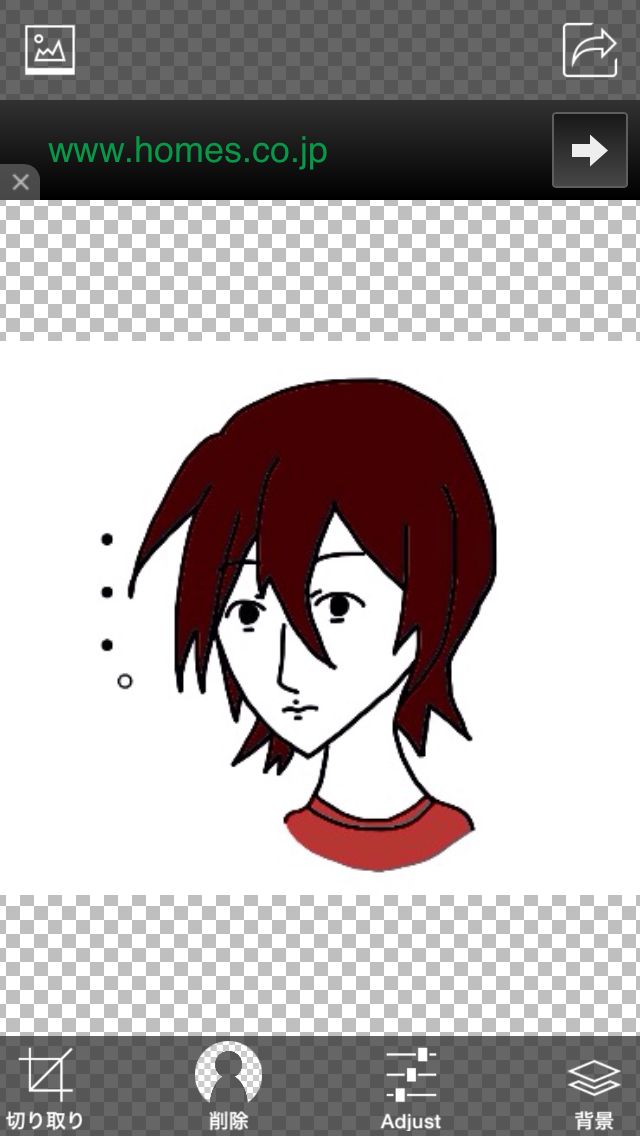
2.背景を選択し、透過処理を行う
画面下の「削除」→「選択」を押し、背景をタップすると透過されます。
※透過範囲は選択した部分の色を判別して透過しますので、文字もくっきり表示されます。同系色を使っている場合は範囲のスクロールバーをスワイプして調整すれば上手く透過されるのでお試しください。


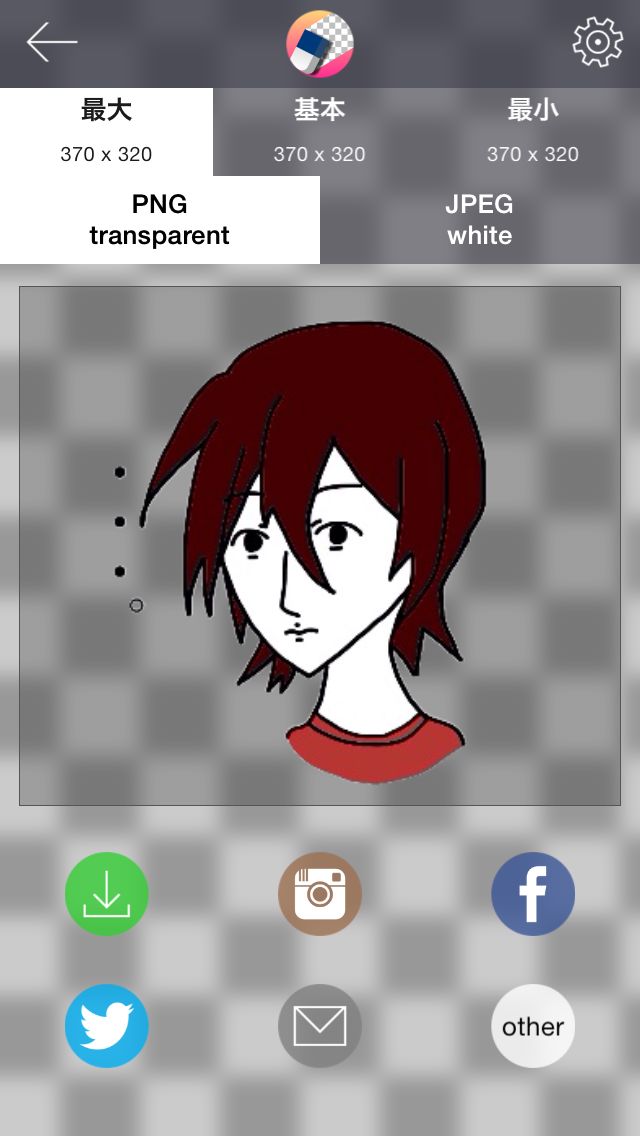
3.透過処理をした画像を保存する
透過が完了したら、画面右上のアイコンをタップし、保存します。保存要領は念のため「基本」にし、「PNG」を選択したら、下のボックスにある緑色のアイコンをタップすると保存されます。
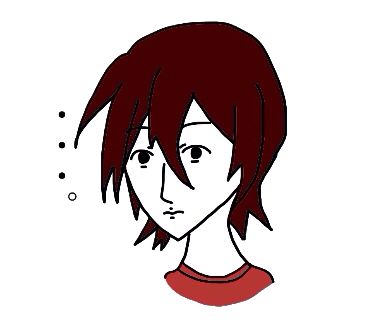
7.完成

以上で完成です。少々難しい部分もあるとは思いますが、いかがでしょうか?
もちろん、制作に使えるアプリはこれに限らず多種多様に存在しますので、自分にあったアプリを模索されるのもよろしいかと思います。
私自身、この手順で実際に作ってみましたが、仕事の休憩時間や移動の際の電車でコツコツと作業を進められるため、とても重宝しております(○´w`○)ノ
ぜひ、ご自身のラインスタンプ制作にお役立てください。
最後までお読み頂き、ありがとうございました!