まずは画面に写ってるものを把握しよう!Photoshop講座(基礎編)第二弾

WEB制作の仕事をしていると、自分の使ったことのないソフトを顧客に合わせて使用するという場面によく遭遇します。
その時に私達が行う工程としては、
①そのソフトでどんな事が出来るのかを予め調べておく
②操作画面の情報をある程度頭に入れる(このツールボックスにどういうジャンルのツールが入っているのか)
③自分の目的を定める
④検索して自分の目的に合ったチュートリアルページを多数開いておく
⑤作業にとりかかる
の5点です。
わからない単語や文章があったらすぐに検索をして③~⑤の工程を繰り返して、
どうにかゴールに辿り着くようにします。
今のところ①の工程は済んでいるはずです。ここから②の工程をしっかり把握していきましょう。
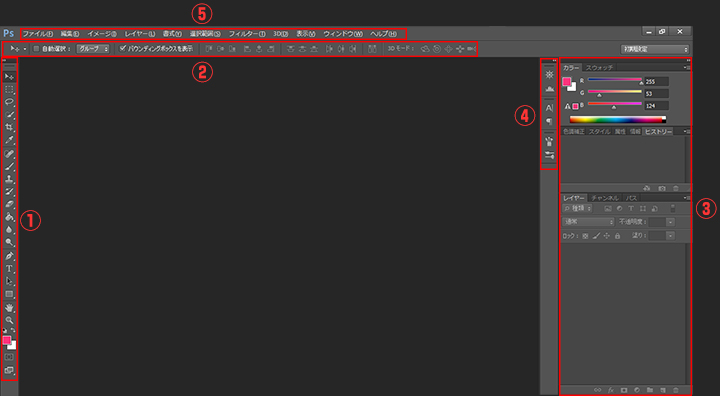
基本画面

フォトショップの基本画面は上記の画像の通りです。
その中でも赤枠で区切っている部分な一つのまとまりとしてツールがジャンル分けされています。
実際に編集する画像は中央に表示され、これをドキュメントと言います。
現段階では「新規の画像」も「既存の画像」も読み込ませていないので、暗いグレーのままです。
後ほどドキュメントを読み込ませた画面の説明をしますので、まずは上部・右側・左側に設置されているメニューについて解説していきます。
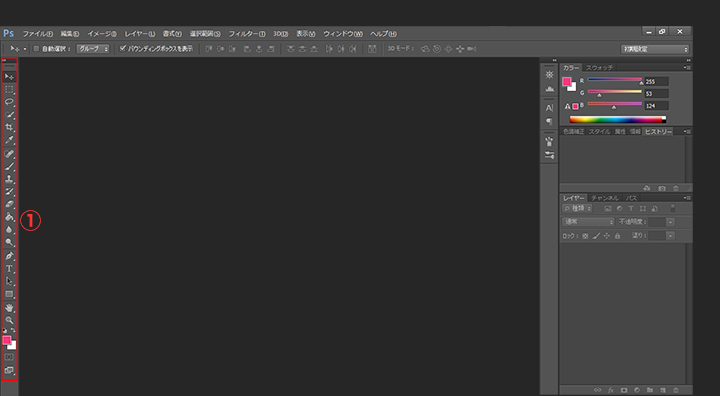
まずは左側のメニューです。
①ツールパネル

例えるならば、筆箱のようなものです。
絵を描くとき、まず紙を中心に置いて、大抵筆箱をそばに置くと思います。フォトショップでも同様にさまざまな道具が入ったバーが左側についています。
線を描きたいならば、鉛筆を筆箱から取り出す、線を消したいならば筆箱から消しゴムを取り出す。
フォトショップでも線を描きたい時はブラシツール、線をけしたいならば消しゴムツールをツールパネルから選択してあげるんです。
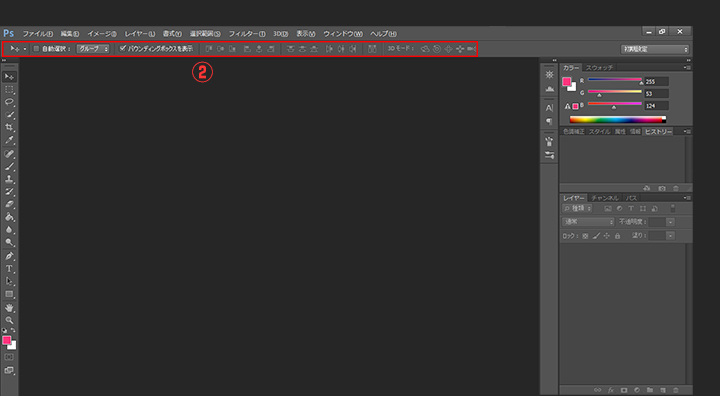
②オプションバー

ツールパネルで選択したツールの詳細設定ができるバーです。
ですので、ブラシツールを選択したらオプションバーの内容はブラシツールの詳細設定に変わります。消しゴムツールを選択したら消しゴムツールの詳細設定という具合にツールパネルをクリックする度に変化します。
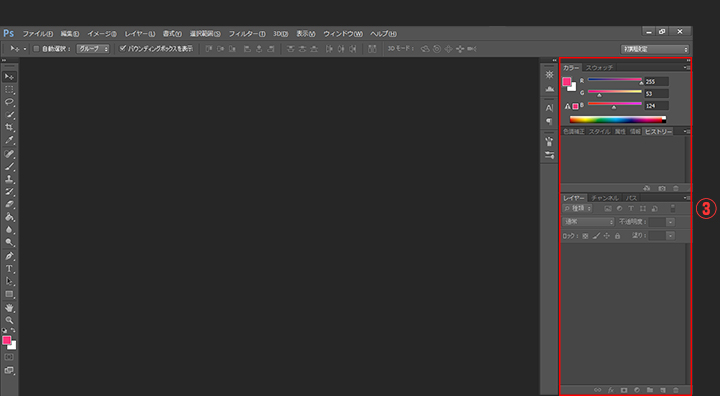
③パネル

フォトショップにはツールパネルに入っているツール以外にも様々な特性を持った機能が存在します。
例えばレイヤー機能・色調補正機能はツールパネルには存在しません。
そのため、ツールパネル以外に必要な機能がある場合はこのパネルに置いておくことで、作業効率があがります。
ツールパネルは基本的に内容の変更はあまりできませんが、パネルは後に説明するドックと合わせて、自分の好みにカスタマイズできます。
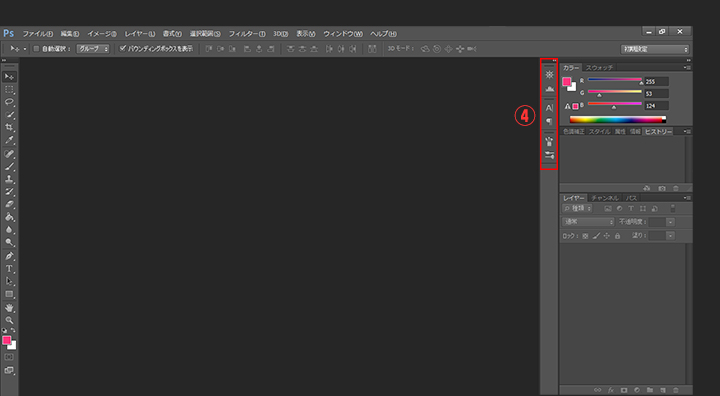
④ドック

パネルに収まらないツールをアイコンサイズに縮小し、格納しておく事ができます。
アイコンをクリックするとそのツールのパネルが表示されるので、使用頻度が高いものはパネルに、使用頻度が低いものはドックに入れておくとちょうどいいです。
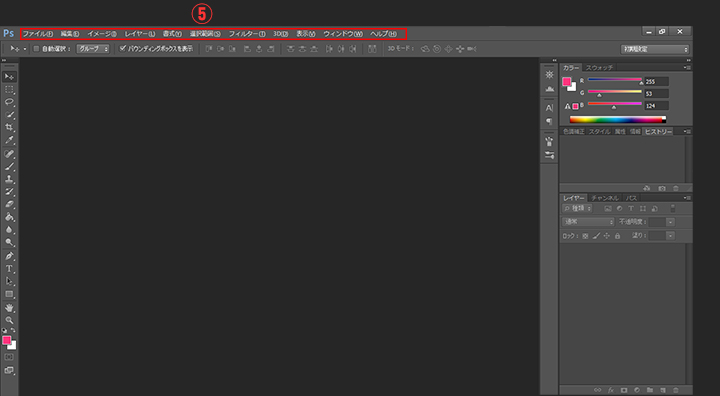
⑤メニューバー

メニューバーはフォトショップのすべての機能が格納されているバーです。①~④に存在しないツールは必ず見つけることができますし、実際にドックやパネルにツールを表示させるのもこのメニューバーから表示・非表示を設定することができます。
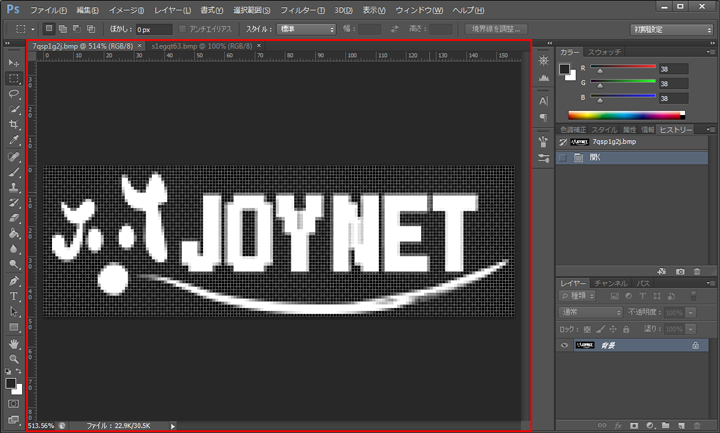
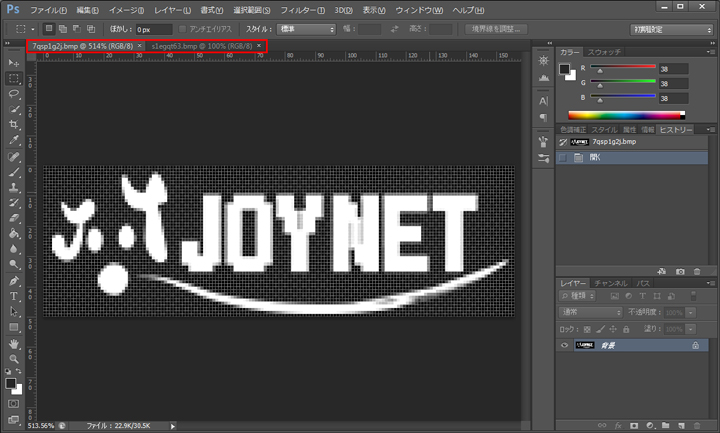
ドキュメントウィンドウ

「新規画像追加」や「既存の画像を読み込ませる」と画像のようにドキュメントウィンドウが表示されます。
ドキュメントとは実際の画像を置くための画板のようなものです。

ただし、フォトショップでは画像をいくつものドキュメントで表示できるため、タブが用意されており、ドキュメント名と「×」の閉じるボタンがついています。
同時に作業したい画像を読み込ませたら、その作業したいドキュメントのタブをクリックすれば、目的のドキュメントをすぐに表示することができます。
ドラックすれば順番も入れ替えられるので、とても便利です。
今回は基本的が画面の設定について説明しました。
次回は画像の新規作成・既存の画像の読み込みを解説します。




